phonegap 开发 ipad app 总结
忙碌了一段时间,终于完成了手上的这个ipad上的app ,app是用phonegap+ jquery mobile 开发的,不是用原生的objective c开发的。因为app有许多chart的渲染,如果使用javascript难度会小很多,不过phonegap的缺点也是显而易见---性能不好,尤其是当需要调用native api的时候.
下面就对我在完成app过程中的一些总结:
1.local storage本地存储容量不超过5M, 如果需要本地数据库应考虑数据量。如果数据库较多,需要使用native的sqlite数据库,xcode5.0工程里面可以直接新建sqlite3.0数据库。由于是基于phongap的开发,需要添加SQLitePlugin,在github上可以找到已经写好的插件。
2.每个页面会包括面3个函数windows.load,document.ready(),deviceReady() 3个事件的执行顺序, 如果需要从数据库读取数据,需要注意放在deivceReady()事件之后.
3.访问外部的service,需要在phonegap 配置文件,添加whitelist.不需要借助ajax +jsonp的方式来实现跨域。
4.jquery mobile中的navbar最多只能有5列,如果导航菜单多于5列,会自动换成2行
5.jquery mobile页面之间的跳转有白屏,尝试了晚上提到的很多方案,效果都不明显。最后不得不页面跳转的过程中加上gif动画,以掩饰白屏的问题。
6.页面的优化,尽量减少资源文件的引用,css文件放在头部,js文件放在尾部,并尽量压缩。
7.如何页面内容较多,而又必须在一个页面显示完成,就不得不使用滚轮了,这时候另外一个Js插件iscroll-4就比较好用了。
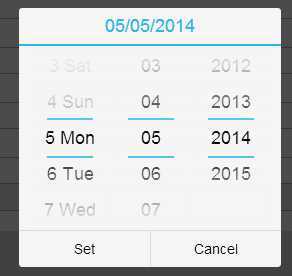
8.分享一个很好用的js滚轮插件mobiscroll(部分收费),类似于ios原生的pickervier控件一样,更多demo可以参考官网

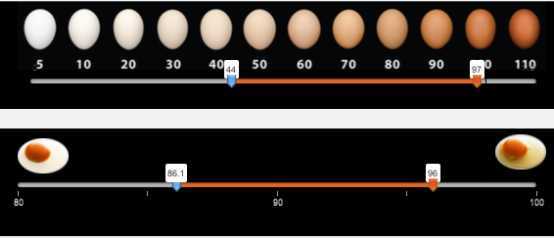
8.分享一个slider插件(egorkhmelev-jslider ),如下图中的显示效果,我花了不少时间才做到如下图的效果.

9.最后就是chart,用了几套开源的js插件,效果都不满意,最后使用了收费的FusionCharts


