JS 函数调用
时间:2014-05-06 12:56:35
收藏:0
阅读:280
Js函数调用的方式有如下几种情况:
1 (1)具名函数直接调用 2 function foo() 3 { 4 } 5 foo(); 6 7 (2)匿名函数通过引用来调用 8 fooRef = function() 9 { 10 11 } 12 fooRef(); 13 14 (3)没有引用的匿名函数调用1 15 (function() 16 { 17 18 }()); 19 20 (4)没有引用的匿名函数调用2 21 (function() 22 { 23 24 })(); 25 26 (5)没有引用的匿名函数调用3 27 void function() 28 { 29 30 }();


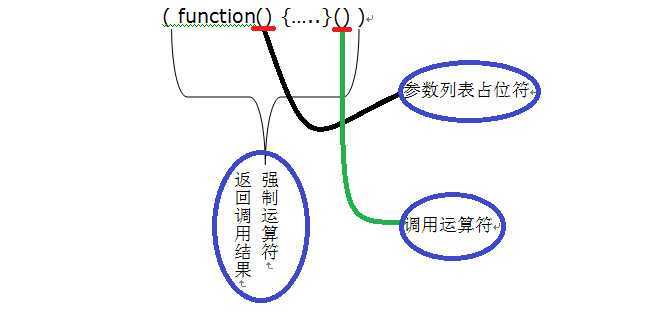
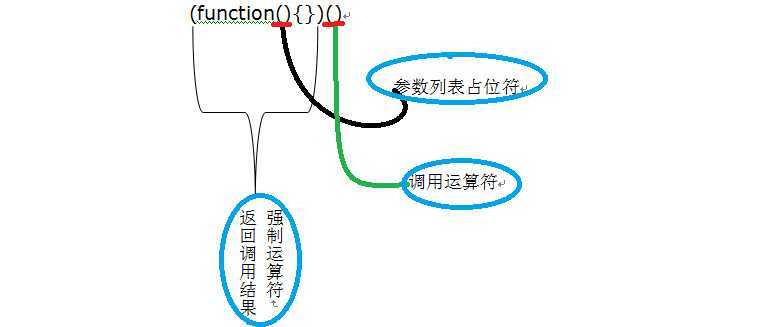
图 1.1 图 1.2
图1.1,图1.2表明了这两种表达式的运算过程是不一样的,图1.1中是用强制运算符使函数调用运算得以执行,图1.2中则用强制运算符运算"函数直接量声明"这个表达式,并返回一个函数自身的引用,然后通过函数调用运算"()"来操作这个函数引用。而上面的最后一个匿名函数调用void function(){}();则用于调用函数并忽略返回值,运算符void用于使其后面的函数表达式执行运算。如果我们不使用"void"与强制运算"()",代码能否执行:
(1)function(){}() //使用‘‘()"强制调用
(2)function(){}(); //使用";"来执行语句
脚本引擎会认为function(){}是函数声明,从而通不过语法检测,代码被解析成这样:
function(){};();
function(){}被作为声明被解释,而"();"被独立成一行来解释,因而会报语法错误,为什么知道是"();"导致的错误?我们改成如下代码:
function(){}(1);
这样就会被引擎解释为:
fucntion(){};
(1); //单值表达式
因而通过了语法检测...
评论(0)

