WebStorm控制台的一些指令笔记
下面的内容浅显易懂,适合初级前端工程师观看
此篇主要内容是讲,如何使用WebStorm控制台下载、删除依赖包,和npm,bower一些指令的使用方法。
一般来说前端开发工作中,或多或少会用到一些依赖包,以前的开发人员如果要用的话,就得到网上到处找,然后下各种插件,极大浪费了时间,并且删除的时候也麻烦。
后来twitter推出了bower,它主要是一个包管理工具,简单来说就是一个静态资源共享平台。前端需要用到的插件基本都可以在里面下载,这便极大方便了开发。
于是我们就从下载bower开始吧。
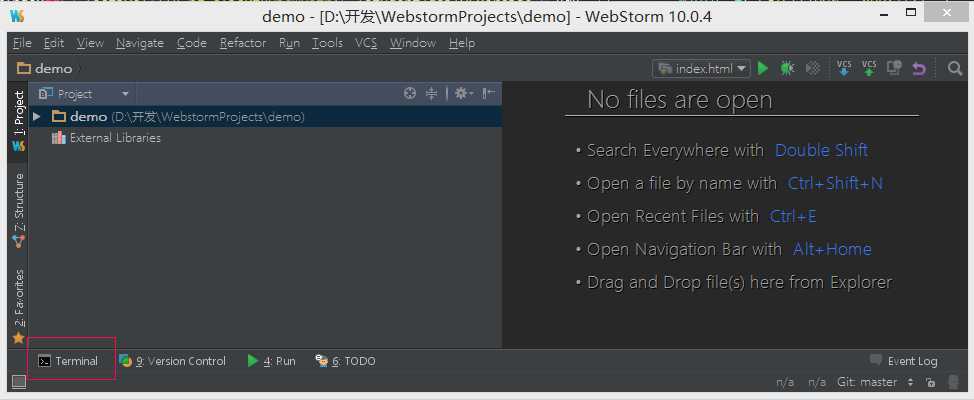
1.打开WS,然后点击图中标记处,打开控制台

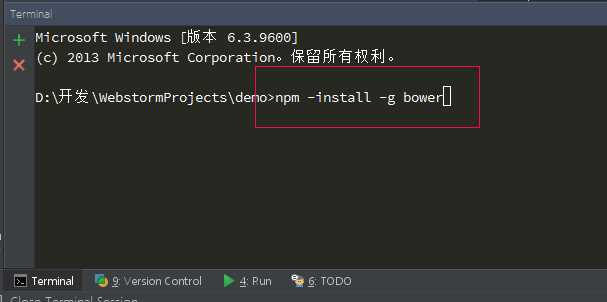
2.输入npm install -g bower 敲回车
npm nodejs安装包管理器
install 安装
-g 全局(安装)
bower 依赖包的名称

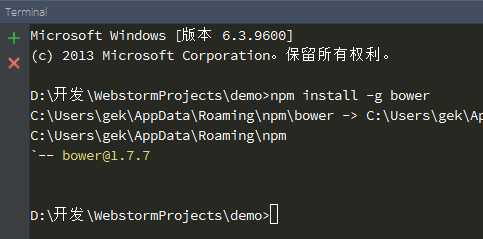
这是我输入以后控制台返回的信息
意思是我已经安装过了,但是我现在需要把它删除,然后重新下
所以这里插一下删除安装包的方法

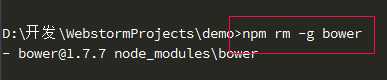
3.输入npm rm -g bower (这样我的bower就被删除了)
rm remove(移除)的意思

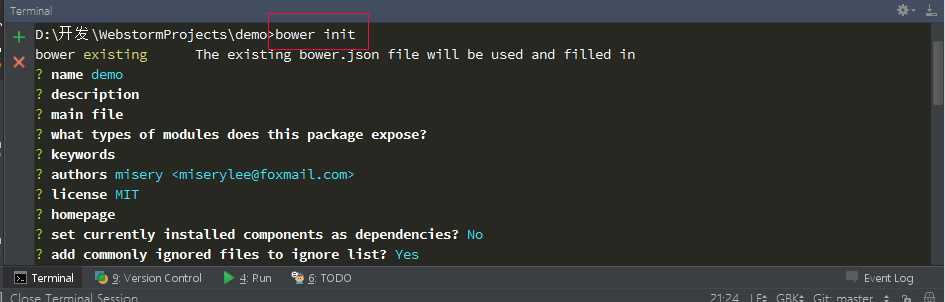
然后我再重新步骤1(重复部分就不上图了)完成后,输入bower init

会提示你输入一些基本信息,根据提示按回车或者空格即可,然后会生成一个bower.json文件,用来保存该项目的配置。
然后bower就安装好了!
下面就可以开始下安装包了,比如人见人夸的angular
angular我已经下过了,
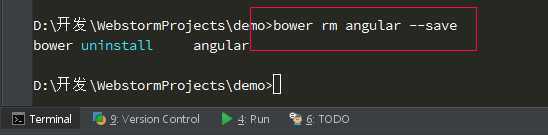
所以还是老办法,我得先删除,所以先看看怎么删除依赖包
--save 意思就是要将这个文件连同json文件中的也一起删干净,不然下次你重载bower它可是还会回来的!

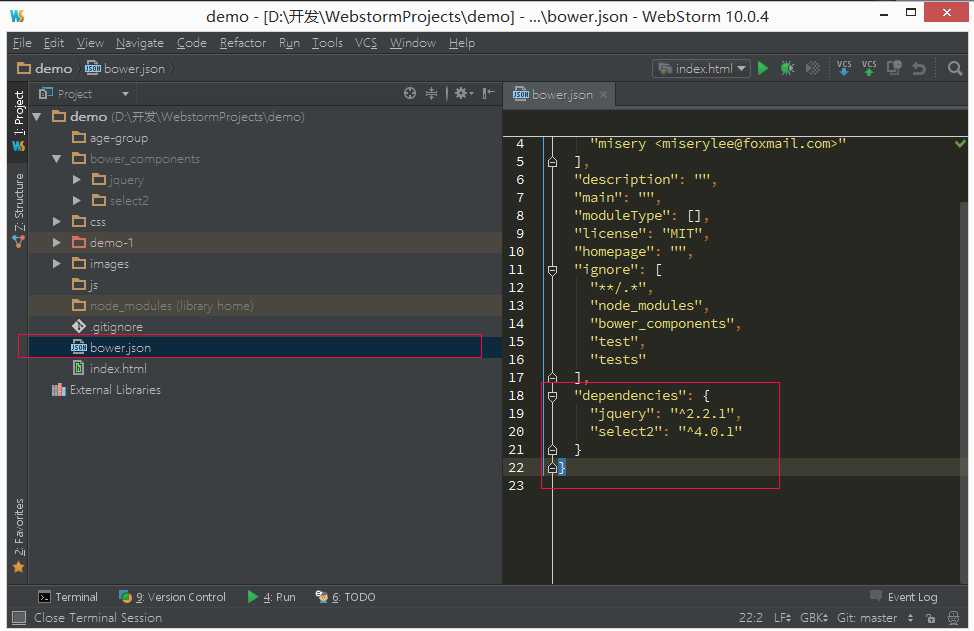
下面便是我的json文件,可以看出我的依赖包只有jQuery和select2,没有angular,说明删干净了噢!

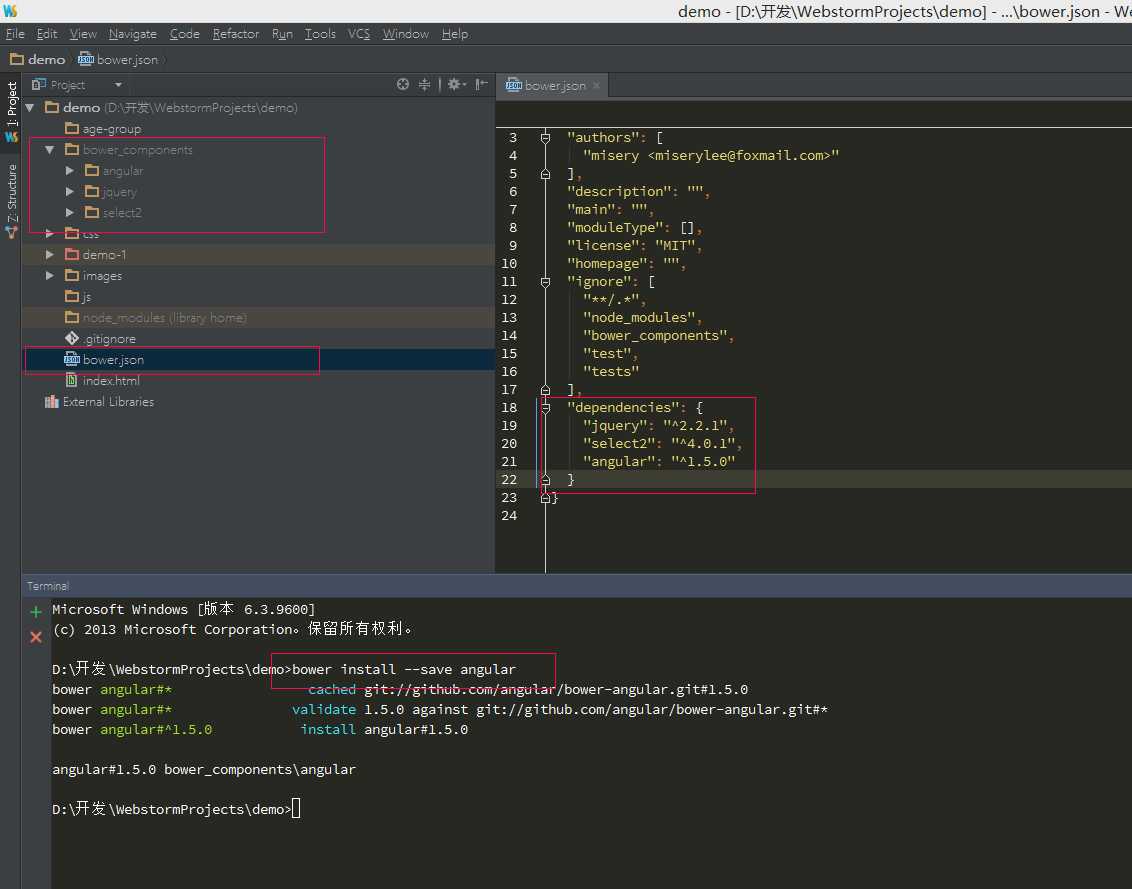
现在开始下载angular
控制台输入bower install --save angular ,如图,这样angular就下好了。
--save (将它加入到json文件中)

若是对bower 和 insta指令很感兴趣。可以在控制台中输入bower i -h或npm i -h,会出现很多指令的使用方法,供你参考学习。
D:\开发\WebstormProjects\demo>bower i -h
Usage:
bower install [<options>]
bower install <endpoint> [<endpoint> ..] [<options>]
Options:
-F, --force-latest Force latest version on conflict
-f, --force If dependencies are installed, it reinstalls all installed components. It also forces installation even when there are non-bower directories with the same name in the components directory. Also bypasses
the cache and overwrites to the cache anyway.
-h, --help Show this help message
-p, --production Do not install project devDependencies
-S, --save Save installed packages into the project‘s bower.json dependencies
-D, --save-dev Save installed packages into the project‘s bower.json devDependencies
-E, --save-exact Configure installed packages with an exact version rather than semver
Additionally all global options listed in ‘bower help‘ are available
Description:
Installs the project dependencies or a specific set of endpoints.
Endpoints can have multiple forms:
- <source>
- <source>#<target>
- <name>=<source>#<target>
Where:
- <source> is a package URL, physical location or registry name
- <target> is a valid range, commit, branch, etc.
- <name> is the name it should have locally.
D:\开发\WebstormProjects\demo>npm i -h
npm install (with no args, in package dir)
npm install [<@scope>/]<pkg>
npm install [<@scope>/]<pkg>@<tag>
npm install [<@scope>/]<pkg>@<version>
npm install [<@scope>/]<pkg>@<version range>
npm install <folder>
npm install <tarball file>
npm install <tarball url>
npm install <git:// url>
npm install <github username>/<github project>
alias: npm i
common options: [--save|--save-dev|--save-optional] [--save-exact]
D:\开发\WebstormProjects\demo>
QTNFQACE[FVP%WM.png)
