bootstrap fileinput 文件上传工具
这是我上传的第二个plugin 首先第一点就是因为这个好看 符合bootstrap的界面风格 第二是可以拖拽(虽然我不常用这个功能 但是这样界面看起来就丰满了很多) 最后不得不吐槽这个的回发事件 我百度了很久才找到 CSDN上面也问了 不知道是自己百度的方式不正确还是别的什么原因..好吧 我蠢
地址
http://plugins.krajee.com/file-input
https://github.com/kartik-v/bootstrap-fileinput
效果图
这里以我一个项目的新建产品为例 是基于MVC框架的 样子是不是很好看
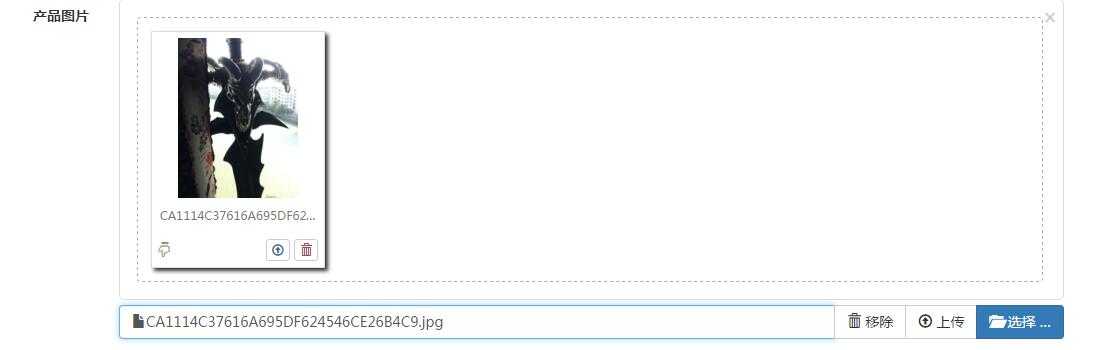
上传之前

选中图片的效果

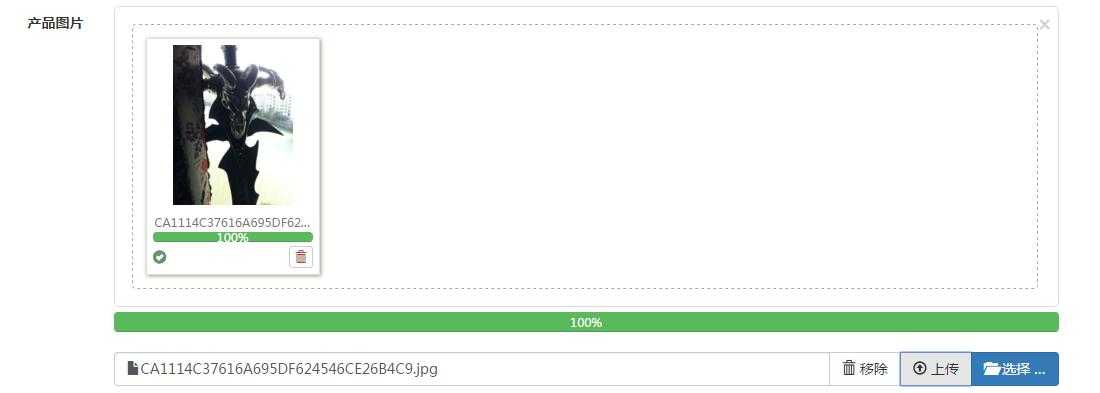
上传完成之后

如何使用
引入文件
css fileinput.cs
js fileinput.js、fileinput_locale_zh.js(汉化包)
代码
html:
accept为需要控制的文件格式
1 <input id="imgUpload" type="file" class="file-loading" accept="image/*">
js:
language: ‘zh‘完成汉化 默认为英文,autoReplace允许替换 maxFileCount:1 这里说明一下 我做的是上传单个的 如果需要批量上传的 可以修改这两个参数 allowedFileExtensions: ["jpg", "png", "gif"]就是验证你上传文件的格式 这里是图片文件 previewFileIcon 是设置按钮样式 bootstrap提供了几种按钮颜色 以及大量的ICON
.on("fileuploaded", function (e, data) {...} }) 这个就是我卡很久的地方了 先是不知道通过fileuploaded接收 然后是controller里的json不知道哪里取 这里是在data.response中有你return的json

$("#imgUpload")
.fileinput({
language: ‘zh‘,
uploadUrl: "/Product/imgDeal",
autoReplace: true,
maxFileCount: 1,
allowedFileExtensions: ["jpg", "png", "gif"],
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class=‘glyphicon glyphicon-king‘></i>"
})
.on("fileuploaded", function (e, data) {
var res = data.response;
if (res.state > 0) {
alert(‘上传成功‘);
alert(res.path);
}
else {
alert(‘上传失败‘)
}
})
Controller:
这里没什么可说的 写的都很明确了

[HttpPost] public ActionResult imgDeal() { uploadImages img = new uploadImages(); var image = Request.Files; if (image != null && image.Count > 0) { string savePath = "../Uploads/"; var _image = image[0]; string _imageExt = System.IO.Path.GetExtension(_image.FileName).ToLower(); string _imageName = DateTime.Now.ToString("yyyyMMddhhmmss") + _imageExt; //保存 _image.SaveAs(Server.MapPath(savePath + _imageName)); img.state = 1; img.name = _imageName; img.path = savePath + _imageName; } else { img.state = 0; } return Json(img); }
这样就OK了
转载请注明地址:http://www.cnblogs.com/CoffeeEddy/p/5167666.html

