[Android]AndroidBucket增加碎片SubLayout功能及AISubLayout的注解支持
以下内容为原创,转载请注明:
来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/3709957.html
之前写过一篇博客,是使用Fragment来实现TabHost的效果,并且模拟TabHost的切换各个fragment生命周期的调用,见http://www.cnblogs.com/tiantianbyconan/p/3360938.html
但是如果要实现的效果是两级的Tab,比如在第一级tab中又有三个子Tab切换不同的布局,
相当于在Fragment中嵌套来Fragment,这个怎么实现?
也有个官方的实现方法,通过使用android-support-v13.jar包中的getChildFragmentManager方法来获取一个Manager。
这里带来我写的一个新的方案,使用SubLayout来实现。
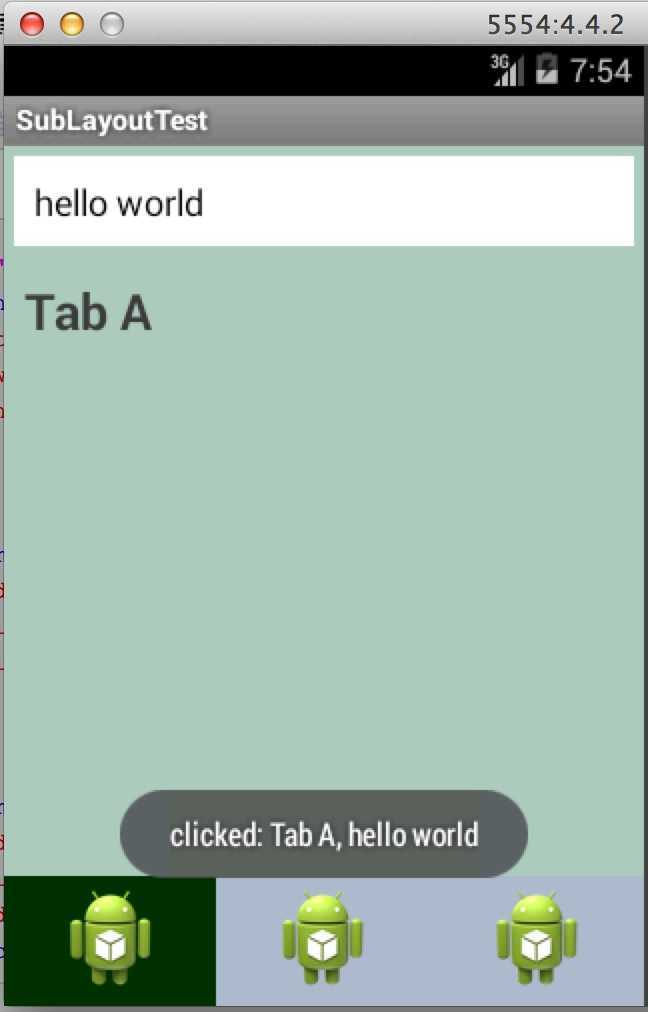
下面使用一个例子来说下使用方法,先看下最后的效果(项目使用了我的开源AndroidBucket和AndroidInject 请先添加依赖项目,欢迎star/fork):

效果跟以前的例子大同小异,点击第一个tab上的TextView,然后Toast提示EditText上的信息,但是使用方式却是不一样的。
大体的思路是在MainActivity布局中增加一个FrameLayout,然后在切换过程中不停的用相应的布局去替换FrameLayout中。
main.xml布局如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" 4 android:layout_width="fill_parent" 5 android:layout_height="fill_parent" 6 > 7 8 <FrameLayout 9 android:id="@+id/main_content_view" 10 android:layout_width="match_parent" 11 android:layout_height="0dp" 12 android:layout_weight="1.0" 13 /> 14 15 <RadioGroup 16 android:id="@+id/main_tabs_rg" 17 android:layout_width="fill_parent" 18 android:layout_height="65dp" 19 android:background="#aabbcc" 20 android:gravity="center_vertical" 21 android:orientation="horizontal" > 22 23 <RadioButton 24 android:id="@+id/main_tab_a_rb" 25 style="@style/tab_item_background" 26 android:drawableTop="@drawable/ic_launcher" 27 android:paddingTop="7dp" 28 android:textSize="13sp" 29 android:checked="true" 30 /> 31 32 <RadioButton 33 android:id="@+id/main_tab_b_rb" 34 style="@style/tab_item_background" 35 android:drawableTop="@drawable/ic_launcher" 36 android:paddingTop="7dp" 37 android:textSize="13sp" 38 /> 39 40 <RadioButton 41 android:id="@+id/main_tab_c_rb" 42 style="@style/tab_item_background" 43 android:drawableTop="@drawable/ic_launcher" 44 android:paddingTop="7dp" 45 android:textSize="13sp" 46 /> 47 48 </RadioGroup> 49 50 </LinearLayout>
布局很简单,一个FrameLayout用于存放不同界面的布局,3个RadioButton表示下面的每一项Tab按钮。
在MainActivity中代码如下:
@AILayout(R.layout.main) public class MainActivity extends AIActivity { public static final String TAG = MainActivity.class.getSimpleName(); @AIView(R.id.main_content_view) ViewGroup contentView; @AIView(R.id.main_tabs_rg) RadioGroup rg; SubLayoutManager sbManager; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); sbManager = new SubLayoutManager<SubLayout>(context, contentView, TabASubLayout.class, TabBSubLayout.class, TabCSubLayout.class); sbManager.setSwitchListener(new SubLayoutManager.LayoutSwitchListener<SubLayout>() { @Override public void switchSelf(SubLayout subLayout, int position) { Logger.d(TAG, "[switch listener]switchSelf, subLayout: " + subLayout + ", position: " + position); } @Override public void switchCompleted(SubLayout subLayout, int position) { Logger.d(TAG, "[switch listener]switchCompleted, subLayout: " + subLayout + ", position: " + position); } }); rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup radioGroup, int i) { int index = -1; switch(i){ case R.id.main_tab_a_rb: index = 0; break; case R.id.main_tab_b_rb: index = 1; break; case R.id.main_tab_c_rb: index = 2; break; } if(index < 0 || index >= sbManager.getSubLayoutSize()){ return; } sbManager.switchLayout(index); } }); sbManager.switchLayout(0); // 默认切换第一页 } @Override protected void onDestroy() { super.onDestroy(); sbManager.destoryClear(); sbManager = null; } }
上面的SubLayout相当于一个Fragment,SubLayoutManager用于管理多个SubLayout之间的切换。SubLayoutManager可以通过new获取。
其中构造方法中:
public SubLayoutManager(Context context, ViewGroup contentView, Class<? extends T>... slszzs) {
参数二:contentView表示在MainActivity中预留给SubLayout显示的FrameLayout。
参数三:是个可变长参数,可以在后面(有序)追加所有需要切换的SubLayout的Class对象。
第一次初始化后各个SubLayout对象不会马上生成,只会在切换到改页面时才会生成该对象,会执行SubLayout的initLayout()方法,这个方法只会调用一次(类似onCreate()方法)
需要切换页面时只需要执行SubLayoutManager的switchLayout()方法,传入SubLayout的position就可以了,这个position跟参数三的顺序一致。
接下来看下几个SubLayout是怎么去实现的,因为三个SubLayout大致相同,所以只分析一个就可以了:
TabASubLayout代码如下:
1 @AILayout(R.layout.tab_a) 2 public class TabASubLayout extends AISubLayout { 3 public static final String TAG = TabASubLayout.class.getSimpleName(); 4 5 6 // @AIView(R.id.tab_a_tv) 7 // TextView tv; 8 @AIView(R.id.tab_a_et) 9 EditText et; 10 11 public TabASubLayout(Context context) { 12 super(context); 13 // setContentView(R.layout.tab_a); 14 15 } 16 17 @Override 18 public void initLayout() { 19 super.initLayout(); 20 Logger.d(TAG, "initLayout..."); 21 } 22 23 @AIClick({R.id.tab_a_tv}) 24 public void onClickCallbackSample(View view) { 25 Toast.makeText(context, "clicked: " + ((TextView)view).getText() + ", " + et.getText(), Toast.LENGTH_SHORT).show(); 26 } 27 28 @Override 29 public void onResume() { 30 super.onResume(); 31 Logger.d(TAG, "onResume..."); 32 } 33 34 @Override 35 public void onPause() { 36 super.onPause(); 37 Logger.d(TAG, "onPause..."); 38 } 39 40 }
代码很简单,继承AISubLayout即可,AISubLayout是AndroidInject中AndroidBucket的子类,实现了SubLayout的注解的支持。当然你也可以直接继承SubLayout,这样的话就不能使用注解了,看上面的被注释的代码,可以通过setContentView来设置对应的布局,可以通过findViewById来获取控件对象。
它也有onResume和onPause方法,当前页A被切换到B的话会调用A的onPause,然后调用B的onResume(如果之前B没有被初始化过,则先调用initLayout再调用onResume方法)
下面来看看log打印的日志:
// 以下为启动应用,默认加载TabA
05-05 08:22:32.216 1086-1086/com.wangjie.sublayouttest
D/SubLayoutManager﹕ -----switch start-----------------------
05-05
08:22:32.216 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch
before.........: [DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout,
delayObj=null}, DelayObj{clazz=class com.wangjie.sublayouttest.TabBSubLayout,
delayObj=null}, DelayObj{clazz=class com.wangjie.sublayouttest.TabCSubLayout,
delayObj=null}]
05-05 08:22:32.336 1086-1086/com.wangjie.sublayouttest
D/TabASubLayout﹕ initLayout...
05-05 08:22:32.336
1086-1086/com.wangjie.sublayouttest D/TabASubLayout﹕ onResume...
05-05
08:22:32.336 1086-1086/com.wangjie.sublayouttest D/MainActivity﹕ [switch
listener]switchCompleted, subLayout:
com.wangjie.sublayouttest.TabASubLayout@b4dff088, position: 0
05-05
08:22:32.336 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch
after.........: [DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout,
delayObj=com.wangjie.sublayouttest.TabASubLayout@b4dff088}, DelayObj{clazz=class
com.wangjie.sublayouttest.TabBSubLayout, delayObj=null}, DelayObj{clazz=class
com.wangjie.sublayouttest.TabCSubLayout, delayObj=null}]
05-05 08:22:32.336
1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ -----switch
end-----------------------
// TabA切换到TabB
05-05 08:22:37.926
1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ -----switch
start-----------------------
05-05 08:22:37.926
1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch before.........:
[DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout,
delayObj=com.wangjie.sublayouttest.TabASubLayout@b4dff088}, DelayObj{clazz=class
com.wangjie.sublayouttest.TabBSubLayout, delayObj=null}, DelayObj{clazz=class
com.wangjie.sublayouttest.TabCSubLayout, delayObj=null}]
05-05 08:22:37.946
1086-1086/com.wangjie.sublayouttest D/TabASubLayout﹕ onPause...
05-05
08:22:37.986 1086-1086/com.wangjie.sublayouttest D/TabBSubLayout﹕
initLayout...
05-05 08:22:37.996 1086-1086/com.wangjie.sublayouttest
D/TabBSubLayout﹕ onResume...
05-05 08:22:37.996
1086-1086/com.wangjie.sublayouttest D/MainActivity﹕ [switch
listener]switchCompleted, subLayout:
com.wangjie.sublayouttest.TabBSubLayout@b4de1d80, position: 1
05-05
08:22:37.996 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch
after.........: [DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout,
delayObj=com.wangjie.sublayouttest.TabASubLayout@b4dff088}, DelayObj{clazz=class
com.wangjie.sublayouttest.TabBSubLayout,
delayObj=com.wangjie.sublayouttest.TabBSubLayout@b4de1d80}, DelayObj{clazz=class
com.wangjie.sublayouttest.TabCSubLayout, delayObj=null}]
05-05 08:22:37.996
1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ -----switch
end-----------------------
// TabB切换到TabC
05-05 08:22:41.486
1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ -----switch
start-----------------------
05-05 08:22:41.486
1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch before.........:
[DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout,
delayObj=com.wangjie.sublayouttest.TabASubLayout@b4dff088}, DelayObj{clazz=class
com.wangjie.sublayouttest.TabBSubLayout,
delayObj=com.wangjie.sublayouttest.TabBSubLayout@b4de1d80}, DelayObj{clazz=class
com.wangjie.sublayouttest.TabCSubLayout, delayObj=null}]
05-05 08:22:41.496
1086-1086/com.wangjie.sublayouttest D/TabBSubLayout﹕ onPause...
05-05
08:22:41.516 1086-1086/com.wangjie.sublayouttest D/TabCSubLayout﹕
initLayout...
05-05 08:22:41.516 1086-1086/com.wangjie.sublayouttest
D/TabCSubLayout﹕ onResume...
05-05 08:22:41.516
1086-1086/com.wangjie.sublayouttest D/MainActivity﹕ [switch
listener]switchCompleted, subLayout:
com.wangjie.sublayouttest.TabCSubLayout@b4e17840, position: 2
05-05
08:22:41.516 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch
after.........: [DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout,
delayObj=com.wangjie.sublayouttest.TabASubLayout@b4dff088}, DelayObj{clazz=class
com.wangjie.sublayouttest.TabBSubLayout,
delayObj=com.wangjie.sublayouttest.TabBSubLayout@b4de1d80}, DelayObj{clazz=class
com.wangjie.sublayouttest.TabCSubLayout,
delayObj=com.wangjie.sublayouttest.TabCSubLayout@b4e17840}]
05-05
08:22:41.526 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕
-----switch end-----------------------
// TabC切换到TabA
05-05 08:22:44.086
1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ -----switch
start-----------------------
05-05 08:22:44.086
1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch before.........:
[DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout,
delayObj=com.wangjie.sublayouttest.TabASubLayout@b4dff088}, DelayObj{clazz=class
com.wangjie.sublayouttest.TabBSubLayout,
delayObj=com.wangjie.sublayouttest.TabBSubLayout@b4de1d80}, DelayObj{clazz=class
com.wangjie.sublayouttest.TabCSubLayout,
delayObj=com.wangjie.sublayouttest.TabCSubLayout@b4e17840}]
05-05
08:22:44.086 1086-1086/com.wangjie.sublayouttest D/TabCSubLayout﹕
onPause...
05-05 08:22:44.136 1086-1086/com.wangjie.sublayouttest
D/TabASubLayout﹕ onResume...
05-05 08:22:44.136
1086-1086/com.wangjie.sublayouttest D/MainActivity﹕ [switch
listener]switchCompleted, subLayout:
com.wangjie.sublayouttest.TabASubLayout@b4dff088, position: 0
05-05
08:22:44.136 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕ switch
after.........: [DelayObj{clazz=class com.wangjie.sublayouttest.TabASubLayout,
delayObj=com.wangjie.sublayouttest.TabASubLayout@b4dff088}, DelayObj{clazz=class
com.wangjie.sublayouttest.TabBSubLayout,
delayObj=com.wangjie.sublayouttest.TabBSubLayout@b4de1d80}, DelayObj{clazz=class
com.wangjie.sublayouttest.TabCSubLayout,
delayObj=com.wangjie.sublayouttest.TabCSubLayout@b4e17840}]
05-05
08:22:44.136 1086-1086/com.wangjie.sublayouttest D/SubLayoutManager﹕
-----switch end-----------------------
[Android]AndroidBucket增加碎片SubLayout功能及AISubLayout的注解支持,布布扣,bubuko.com

