[爱上Swift]第三弹:使用Swift建立App基本基石

搭架子
首先这次我们会主要使用IOS自带的导航Controller为一个APP建立一个简单的基石,
新建一个空的Application并创建3个swift文件,分别命名为:FirstViewController,SecondViewController,ThirdViewController;

同时在三个Swift的Controller中重写继承类的viewDidLoad()方法:
override func viewDidLoad(){ super.viewDidLoad(); }
在整个程序中的AppDelegate.swift文件,是整个APP的事件代理类,这里可以展现整个APP的生命特征,同时有.net程序中Globle文件的作用,可以作为主程序声明用。
在此文件中我们加入如下代码,将创建的3个Controller注册到Application中:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: NSDictionary?) -> Bool { self.window = UIWindow(frame: UIScreen.mainScreen().bounds) // Override point for customization after application launch. self.window!.backgroundColor = UIColor.whiteColor() let firstVC=FirstController(); let nav1=UINavigationController(rootViewController:firstVC); let image1=UIImage(named:"h.png"); nav1.tabBarItem=UITabBarItem(title:"完美食材",image:image1,tag:1); let secondVC=SecondConreoller(); let nav2=UINavigationController(rootViewController:secondVC); let image2=UIImage(named:"o.png"); nav2.tabBarItem=UITabBarItem(title:"国色天香",image:image2,tag:2); let thirdVC=ThirdController(); let nav3=UINavigationController(rootViewController:thirdVC); let image3=UIImage(named:"s.png"); nav3.tabBarItem=UITabBarItem(title:"实惠经典",image:image3,tag:3); let navArr=[nav1,nav2,nav3]; let tabBarController=UITabBarController(); tabBarController.viewControllers=navArr; self.window!.rootViewController=tabBarController; self.window!.makeKeyAndVisible() return true }
简单说明:
我们通过定义3个变量,声明了我们创建的3个Controller,通过设置UINavigationController的RootViewController,将3个Controller装载在3个UINavigationController中。
我们同时决定再将3个NavigationController放在另一个容器:UITabBarViewController中,
如:
let navArr=[nav1,nav2,nav3]; let tabBarController=UITabBarController(); tabBarController.viewControllers=navArr; self.window!.rootViewController=tabBarController;
由于我们同样需要再TabBar上友好的显示对应的导航信息,所以我们给对应的UINavigationController设置了带图片带TabBarItem:
let image1=UIImage(named:"h.png"); nav1.tabBarItem=UITabBarItem(title:"完美食材",image:image1,tag:1);
程序跑起来,看看效果:
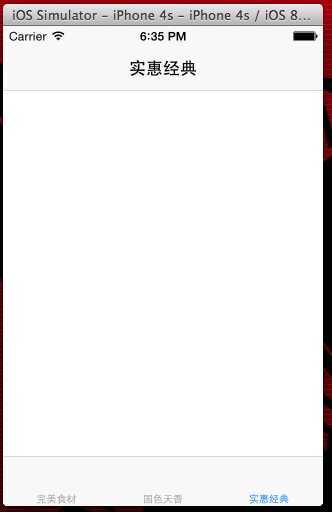
不加TabBarItem图片的效果:

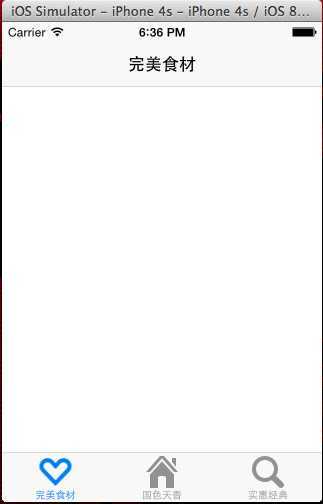
设置TabBarItem后的效果:

(由于没有去网上找对应的图片,所以随便用了以前的一些图片将就下哈。)
虽然我们只是动了AppDelegate文件,但是一个常见的架子就呈现在我们面前了,
简单的通过IOS自带的一些预制的Controller容器搭起来了一个常见的APP架子,相比于另外的两个移动平台Android和wp,iOS在这方面做的确实不错,因为在移动这个小的窗体面前,我们的操作是有限的,预制的这20%的功能却减少了80%的事情,同时不会像Android的看着那么碎。
填充内容:
既然架子起来了,就该给对应的Controller填充内容了。
我们希望用户在点击下方3个有图标的TabBar的时候可以看到对应的3个创建的Controller的变化。
于是我们在每个的Controller中实现TableView:
class ThirdController:UIViewController,UITableViewDelegate,UITableViewDataSource
首先,按照国际惯例,我们对3个自建的Controller继承UITableVIewDelegate和UITableDataSource
熟悉.net的朋友看见datasource就会想到之前在webform或者winform使用Gride的时候都会定义对应的DataSource,所以只要记住,当我们想要呈现并使用Gride时就需要继承DataSource了,继承这两个代理之后就必须去实现两个方法:
//实现继承的委托中的两个方法 func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int{ return 100; } //返回Cell func tableView(tableView:UITableView!, cellForRowAtIndexPath indexPath:NSIndexPath!)->UITableViewCell!{ let cellID="Cell ID"; var cell=tableView.dequeueReusableCellWithIdentifier(cellID) as? UITableViewCell; return cell; }
第一个是返回table的行数(Int);
第二个是返回table中每一个的Cell;
接下来,我们模拟填充一个数组将TableView呈现出来:
//预制数据 var dataList=NSMutableArray(); //放置并显示数据的TableView容器 var _tableView:UITableView?; override func viewDidLoad(){ super.viewDidLoad(); self.title="实惠经典" for(var i=0;i<100;i++){ dataList.addObject("第\(i)个实惠"); } //拿到当前视图(view)的边界 var rect:CGRect=self.view.bounds; _tableView=UITableView(frame:rect,style:.Plain); _tableView!.delegate=self; _tableView!.dataSource=self; self.view.addSubview(_tableView); } //实现继承的委托中的两个方法 func tableView(tableView: UITableView!, numberOfRowsInSection section: Int) -> Int{ return dataList.count; } //返回Cell func tableView(tableView:UITableView!, cellForRowAtIndexPath indexPath:NSIndexPath!)->UITableViewCell!{ let cellID="Cell ID"; var cell=tableView.dequeueReusableCellWithIdentifier(cellID) as? UITableViewCell; if(cell == nil){ cell=UITableViewCell(style:.Default,reuseIdentifier:cellID); } var str=dataList.objectAtIndex(indexPath.row) as? String; cell!.textLabel.text=str; return cell; }
呈现结果:

这样我们就会看到点击不同的TabBar呈现了不同的Controller了。
我们想看看如何获取TableView对应的点击行,怎么办?
//点中行事件 func tableView(tableView:UITableView!,didSelectRowAtIndexPath indexpath:NSIndexPath!){ println("第 \(indexpath.row)行被点击了"); }
这样可以通过Console看到点击不同行之后的输出。
目录结构,通过文件夹建立一种MVC的赶脚:

整个简单的基于IOS自带的几种容器型Controller就这样出现了,结合IOS提供的便利,在加上可读性很强的swift使得iOS开发较以前真的方便好多啊。
