(一)微信公众号开发基本配置
时间:2016-01-05 15:07:39
收藏:0
阅读:17902
作为用代码进行微信开发者或要实现事件响应等功能,微信开发基本配置是必不可少的环节,本文大致梳理开发配置的流程。
1、登入微信公众平台:开发 ---> 基本配置

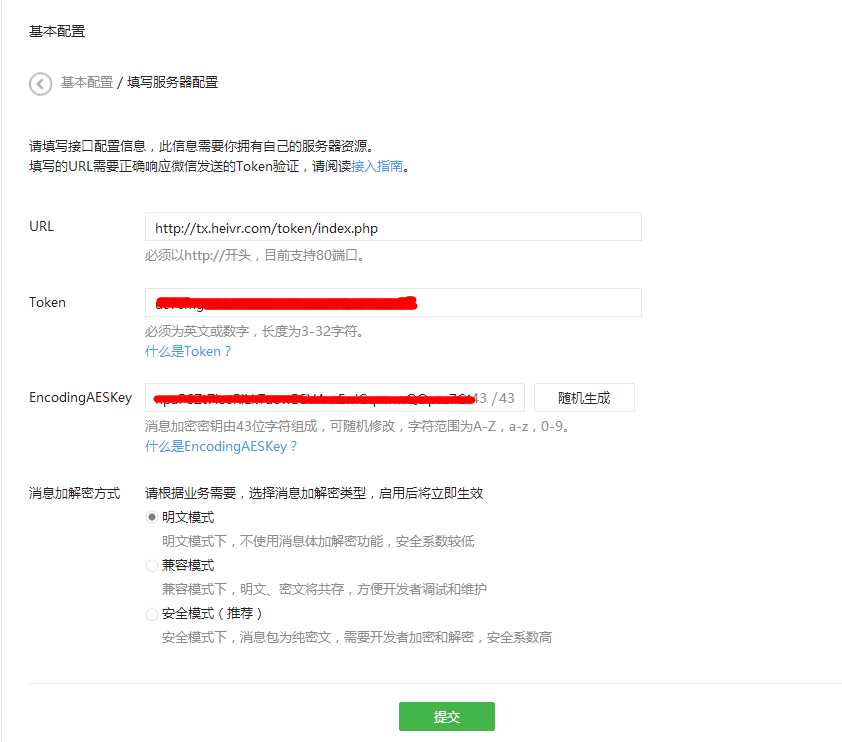
2、在基本配置页面有“服务器配置”,默认是未启用状态,需要我们先点击“修改配置”进行相关项目填写

3、填写以下项目内容

- URL:必须以http://开头,目前仅支持80端口,服务器地址必须是可访问的有效地址(注:用本文中URL举例,曾经看到一篇博文将URL地址填为http://tx.heivr.com/token,但亲测实际开发中无法响应事件,修改URL至具体的文件即可成功);
- EncodingAESKey随机生成即可;
- token:微信特别强调了填写的URL需要响应token,因此在index.php中需要进行验证,代码如下:
1 <?php 2 define("TOKEN", "此处填写你设置的token值"); 3 4 $wechatObj = new CallbackAPI; 5 $wechatObj->valid(); 6 7 class CallbackAPI { 8 9 /** 10 * 签名验证 11 * @return [type] [description] 12 */ 13 public function valid() { 14 $echoStr = $_GET["echostr"]; 15 $signature = $_GET["signature"]; 16 $timestamp = $_GET["timestamp"]; 17 $nonce = $_GET["nonce"]; 18 $token = TOKEN; 19 //将token、timestamp、nonce按字典序排序 20 $tmpArr = array($token, $timestamp, $nonce); 21 sort($tmpArr); 22 $tmpStr = implode($tmpArr); 23 //对tmpStr进行sha1加密 24 $tmpStr = sha1($tmpStr); 25 if($tmpStr == $signature){ 26 header(‘content-type:text‘); 27 echo $echoStr; 28 exit; 29 } 30 } 31 }
在浏览器中运行index.php若程序无误即可看到返回的字符串,且此时完成验证,并将代码中的token填写到基本配置中的相应位置,点击提交。(注:提交后可能会出现“token验证失败”的提示,若检查代码及各项参数无误,则需多点击几次提交即可成功)
4、提交成功后,点击“开启”按钮,即进入开发者模式,该模式开启后功能 ---> 自定义菜单等部分功能即不可用,若想使用点击“停用”即可

特此声明:相关文章均为查阅资料、阅读大神博文后结合实际开发情况遇到的问题整理而成,能找到原博的必会署名,找不到原博而引用的内容还望原博主海涵
评论(1)
共0条
