运用iscroll.js遇到的问题
1.无法滑动的问题
需要检查iscroll.js文件加载上没有,如果加载上检查一下它和jquery文件加载的先后顺序。wrapper的position必须得写,bottom也必须得写。
2.滑不上去的问题
wrapper的height设置成了100%。所以出现这个问题,把这个属性去掉了好了
3.页面滑动不流畅(这样是暂时行可以,还没找到更好的解决办法)
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
}
4.点击input框、select等表单元素时没有响应,这个问题原因在于iscroll需要一直监听用户的touch操作,以便灵敏的做出对应效果,所以它把其余的默认事件屏蔽了,解决的方法是,在iscroll4源码里面找到这一行,
onBeforeScrollStart: function (e) { e.preventDefault(); }
然后把它改成:
onBeforeScrollStart: function (e) { var nodeType = e.explicitOriginalTarget? e.explicitOriginalTarget.nodeName.toLowerCase():(e.target? e.target.nodeName.toLowerCase():‘‘);if(nodeType !=‘select‘&& nodeType !=‘option‘&& nodeType !=‘input‘&& nodeType!=‘textarea‘) e.preventDefault(); }
这样只要你touch的元素是 select || option || input || textarea时,它就不会执行e.preventDefault(),默认的事件就不会被屏蔽了。
如果你有其他不想被屏蔽的元素,可以自己修改,不过需要注意onBeforeScrollStart里的屏蔽默认事件很重要,它是iscroll进行流畅滚动的基础,不要随便的把它去掉,否则你会发现滚动起来很卡顿。
5.Iscroll异步加载DOM造成滑动不上去的问题
我实在ajax执行完成以后重新加载一次iscroll,myScroll.refresh();
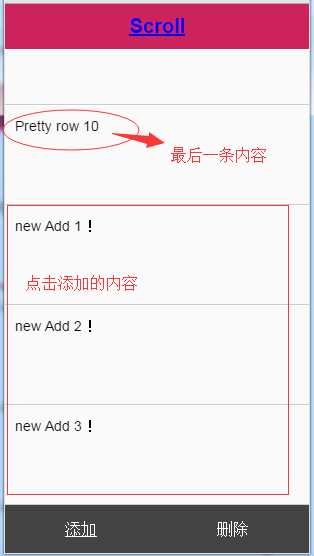
用iscroll5实现的页面初始化加载到页面最底部,点击一个按钮最底部加载一条数据,并且实现下拉加载更多的效果,iscroll-probe.js是关键,
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"> <title>iScroll demo: probe</title> <script type="text/javascript" src="../build/iscroll-probe.js"></script> <script src="jquery-2.0.2.min.js"></script> <script type="text/javascript"> var myScroll; var pullDownEl, pullDownL; var pullUpEl, pullUpL; var Downcount = 0 ,Upcount = 0; var loadingStep = 0;//加载状态0默认,1显示加载状态,2执行加载数据,只有当为0时才能再次加载,这是防止过快拉动刷新 function pullDownAction() {//下拉事件 setTimeout(function() { alert(‘ook‘) pullDownEl.removeClass(‘loading‘); pullDownL.html(‘下拉显示更多...‘); pullDownEl[‘class‘] = pullDownEl.attr(‘class‘); pullDownEl.attr(‘class‘,‘‘).hide(); myScroll.refresh(); loadingStep = 0; }, 1000); //1秒 } function pullUpAction() {//上拉事件 setTimeout(function() { /* var el, li, i; el = $(‘#add‘); for (i = 0; i < 3; i++) { li = $("<li></li>"); Upcount++; li.text(‘new Add ‘ + Upcount + " !"); el.append(li); } */ pullUpEl.removeClass(‘loading‘); pullUpL.html(‘上拉显示更多...‘); pullUpEl[‘class‘] = pullUpEl.attr(‘class‘); pullUpEl.attr(‘class‘,‘‘).hide(); myScroll.refresh(); loadingStep = 0; }, 1000); } function loaded() { pullDownEl = $(‘#pullDown‘); pullDownL = pullDownEl.find(‘.pullDownLabel‘); pullDownEl[‘class‘] = pullDownEl.attr(‘class‘); pullDownEl.attr(‘class‘,‘‘).hide(); pullUpEl = $(‘#pullUp‘); pullUpL = pullUpEl.find(‘.pullUpLabel‘); pullUpEl[‘class‘] = pullUpEl.attr(‘class‘); pullUpEl.attr(‘class‘,‘‘).hide(); myScroll = new IScroll(‘#content‘, { probeType: 2, scrollbars: true,//有滚动条 mouseWheel: true,//允许滑轮滚动 fadeScrollbars: true,//滚动时显示滚动条,默认影藏,并且是淡出淡入效果 bounce:true,//边界反弹 interactiveScrollbars:true,//滚动条可以拖动 shrinkScrollbars:‘scale‘,// 当滚动边界之外的滚动条是由少量的收缩。‘clip‘ or ‘scale‘. click: true ,// 允许点击事件 keyBindings:true,//允许使用按键控制 momentum:true// 允许有惯性滑动 }); myScroll.scrollToElement(document.querySelector(‘#scroller li:last-child‘)) //页面初始化显示最后一条数据 //滚动时 myScroll.on(‘scroll‘, function(){ if(loadingStep == 0 && !pullDownEl.attr(‘class‘).match(‘flip|loading‘) && !pullUpEl.attr(‘class‘).match(‘flip|loading‘)){ if (this.y > 5) { //下拉刷新效果 pullDownEl.attr(‘class‘,pullUpEl[‘class‘]) pullDownEl.show(); myScroll.refresh(); pullDownEl.addClass(‘flip‘); loadingStep = 1; }else if (this.y < (this.maxScrollY - 5)) { //上拉刷新效果 pullUpEl.attr(‘class‘,pullUpEl[‘class‘]) pullUpEl.show(); myScroll.refresh(); pullUpEl.addClass(‘flip‘); loadingStep = 1; } } }); //滚动完毕 myScroll.on(‘scrollEnd‘,function(){ if(loadingStep == 1){ if (pullUpEl.attr(‘class‘).match(‘flip|loading‘)) { pullUpEl.removeClass(‘flip‘).addClass(‘loading...‘); pullUpL.html(‘Loading...‘); loadingStep = 2; pullUpAction(); }else if(pullDownEl.attr(‘class‘).match(‘flip|loading‘)){ pullDownEl.removeClass(‘flip‘).addClass(‘loading...‘); pullDownL.html(‘Loading...‘); loadingStep = 2; pullDownAction(); } } }); } document.addEventListener(‘touchmove‘, function (e) { e.preventDefault(); }, false); $(function(){ $(‘#footer a‘).click(function(){ var el, li, i; el = $(‘#add‘); for (i = 0; i < 3; i++) { li = $("<li></li>"); Upcount++; li.text(‘new Add ‘ + Upcount + " !"); el.append(li); } myScroll.refresh(); }) $(‘.delete‘).click(function(){ $(‘#add li:last-child‘).remove(); myScroll.refresh(); }) }) </script> <style type="text/css"> * { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } html { -ms-touch-action: none; } body,ul,li { padding: 0; margin: 0; border: 0; } body { font-size: 12px; font-family: ubuntu, helvetica, arial; overflow: hidden; /* this is important to prevent the whole page to bounce */ } #header { position: absolute; z-index: 2; top: 0; left: 0; width: 100%; height: 45px; line-height: 45px; background: #CD235C; padding: 0; color: #eee; font-size: 20px; text-align: center; font-weight: bold; } #footer { position: absolute; z-index: 2; bottom: 0; left: 0; width: 100%; height: 48px; background: #444; padding: 0; border-top: 1px solid #444; } #footer a { width: 50%; display: block; float: left; text-align: center; line-height: 48px; color: #fff; font-size: 16px } #content { position: absolute; z-index: 1; top: 45px; bottom: 48px; left: 0; width: 100%; background: #ccc; overflow: hidden; } #scroller { position: absolute; z-index: 1; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); width: 100%; -webkit-transform: translateZ(0); -moz-transform: translateZ(0); -ms-transform: translateZ(0); -o-transform: translateZ(0); transform: translateZ(0); -webkit-touch-callout: none; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; -webkit-text-size-adjust: none; -moz-text-size-adjust: none; -ms-text-size-adjust: none; -o-text-size-adjust: none; text-size-adjust: none; } #scroller ul { list-style: none; padding: 0; margin: 0; width: 100%; text-align: left; } #scroller li { padding: 0 10px; height:100px; line-height: 40px; border-bottom: 1px solid #ccc; border-top: 1px solid #fff; background-color: #fafafa; font-size: 14px; } #pullDown, #pullUp { background:#fff; height:40px; line-height:40px; padding:5px 10px; border-bottom:1px solid #ccc; font-weight:bold; font-size:14px; color:#888; } #pullDown .pullDownIcon, #pullUp .pullUpIcon { display:block; float:left; width:40px; height:40px; background:url(pull-icon@2x.png) 0 0 no-repeat; -webkit-background-size:40px 80px; background-size:40px 80px; -webkit-transition-property:-webkit-transform; -webkit-transition-duration:250ms; } #pullDown .pullDownIcon { -webkit-transform:rotate(0deg) translateZ(0); } #pullUp .pullUpIcon { -webkit-transform:rotate(-180deg) translateZ(0); } #pullDown.flip .pullDownIcon { -webkit-transform:rotate(-180deg) translateZ(0); } #pullUp.flip .pullUpIcon { -webkit-transform:rotate(0deg) translateZ(0); } #pullDown.loading .pullDownIcon, #pullUp.loading .pullUpIcon { background-position:0 100%; -webkit-transform:rotate(0deg) translateZ(0); -webkit-transition-duration:0ms; -webkit-animation-name:loading; -webkit-animation-duration:2s; -webkit-animation-iteration-count:infinite; -webkit-animation-timing-function:linear; } @-webkit-keyframes loading { from { -webkit-transform:rotate(0deg) translateZ(0); } to { -webkit-transform:rotate(360deg) translateZ(0); } } </style> </head> <body onload="loaded()"> <div id="header"><a href="javascript:myScroll.scrollToElement(document.querySelector(‘#scroller li:last-child‘))">Scroll</a></div> <div id="content"> <div id="scroller"> <div id="pullDown" class="ub ub-pc c-gra"> <div class="pullDownIcon"></div> <div class="pullDownLabel">Loading...</div> </div> <ul id="add"> <li><a href="#">Scroll to element 10</a></li> <li><input type="text" value="测试" id="test" disabled="disabled"></li> <li>Pretty row 1</li> <li>Pretty row 2</li> <li>Pretty row 3</li> <li>Pretty row 4</li> <li>Pretty row 5</li> <li>Pretty row 6</li> <li>Pretty row 7</li> <li>Pretty row 8</li> <li>Pretty row 9</li> <li>Pretty row 10</li> </ul> <div id="pullUp" class="ub ub-pc c-gra"> <div class="pullUpIcon"></div> <div class="pullUpLabel">上拉显示更多...</div> </div> </div> </div> <div id="footer"> <a href="javascript:myScroll.scrollToElement(document.querySelector(‘#scroller li:last-child‘))">添加</a> <a style="display:block;cursor:pointer;" class="delete">删除</a> </div> </body> </html>