ios PullToRefresh using animated GIF or image array or Vector image
时间:2014-05-08 21:28:47
收藏:0
阅读:519
说说那些令人惊叹的下拉效果
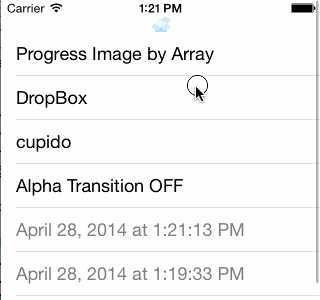
1. 动画下拉,这里借用一下github的资源

优点:直接用gif图处理,下拉进度完全按照gif图运行时间,只要时间和下拉进度匹配就可以了, 效果很流畅
https://dribbble.com/shots/1418440-Twisted-gif?list=searches&tag=animated_gif&offset=3
这里有大堆gif资源可供下载参考
项目地址:https://github.com/uzysjung/UzysAnimatedGifPullToRefresh
2.矢量图处理
项目参考地址:https://github.com/nicolastinkl/TKRefereshTableHeaderView
优点:通过gpu渲染而成,效果可想而知。使用时调节矢量图比较麻烦
3. 最常见的圆圈进度填满之类的效果

这种就比较简单。 直接通过UIView -DrawRect即可实现

// Only override drawRect: if you perform custom drawing. // An empty implementation adversely affects performance during animation. - (void)drawRect:(CGRect)rect { // Drawing code CGContextRef context = UIGraphicsGetCurrentContext(); CGContextSetLineWidth(context, 1.0); CGContextSetLineCap(context, kCGLineCapRound); CGContextSetStrokeColorWithColor(context, [UIColor redColor].CGColor); CGFloat startAngle = -M_PI/3; CGFloat step = 11*M_PI/6 * self.progress; CGContextAddArc(context, self.bounds.size.width/2, self.bounds.size.height/2, self.bounds.size.width/2-3, startAngle, startAngle+step, 0); CGContextStrokePath(context); }
ios PullToRefresh using animated GIF or image array or Vector image,布布扣,bubuko.com
评论(0)

