MUI 框架微信支付
时间:2015-12-07 02:15:43
收藏:0
阅读:4348
在MUI 框架中实现了支付宝支付后,以为MUI微信支付,也没什么大问题,结果这个问题困扰了我几天,后面再同事的提醒下终于弄出来了,
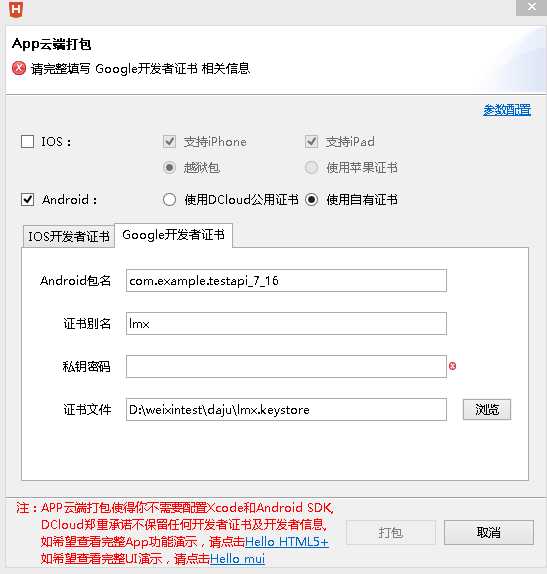
问题出在,开始使用Dcloud 公有证书 怎么也付不了。。。。,后面改成自己就OK了。。。。希望后来者看到此博,能节约一点时间。


<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet" /> <script type="text/javascript" charset="utf-8"> mui.init(); mui.plusReady(function() { //定义支付通道 var channel = null; //获取支付通道 getChannels(); //获取支付通道的方法 function getChannels() { plus.payment.getChannels(function(channels) { for (var i = 0; i < channels.length; i++) { if (channels[i].id == "wxpay") { channel = channels[i]; } } plus.ui.toast("使用支付方式:" + channel.id); }, function(e) { plus.ui.toast("获取支付通道失败!"); console.log("获取支付通道失败!"); }) } //发起微信支付请求的方法 function pay(){ //获取微信支付参数的url //var basic_url="http://microtivo.chinacloudapp.cn:9202/"; var basic_url=‘http://www.m.rfvip.cn:20677/WX/index?‘; mui.ajax(basic_url,{ data:"", dataType:"json", type:"get", success:ajax_success_callback, error:ajax_error_callback }) } //获取微信支付参数成功的回调函数 function ajax_success_callback(resObj) { console.log("请求微信支付参数成功,返回的json:"); var res_str=JSON.stringify(resObj); console.log(res_str); //用返回参数 发起微信支付请求 plus.payment.request(channel,res_str,wxpay_success,wxpay_error); } //获取微信支付参数失败的回调函数 function ajax_error_callback(e){ console.log("ajax获取参数失败"); } //微信支付成功回调 function wxpay_success(result){ plus.ui.alert("支付成功!",function() { back(); }) } //微信支付失败回调 function wxpay_error(error){ plus.ui.alert("支付失败!"); // plus.ui.alert(JSON.stringify(error)); // console.log(JSON.stringify(error)); } //微信支付按钮 发起微信支付 document.getElementById("btn_pay").addEventListener("tap",function() { pay(); }) }); </script> </head> <body> <button id="btn_pay" class="mui-btn mui-btn-blue" style="margin-top: 400px;margin-left: 30%;">微信支付</button> </body> </html>

评论(0)

