ionic 手机端如何嵌入视频iframe
时间:2015-11-19 12:52:38
收藏:0
阅读:6777
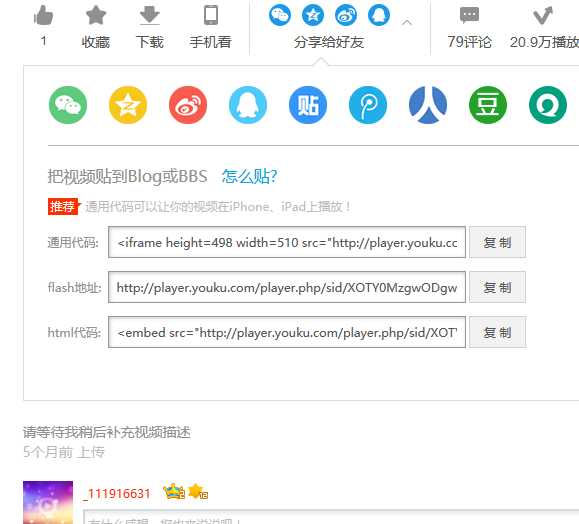
需求说明:后台提供功能,可以通过富文本编辑器【summernote】上传优酷的视频链接地址(这里需要注意:优酷视频提供多种操作方式 下面截图说明,先做个标记);
客户端是通过ionic开发的;而上传的视频查看后台源码;其实是一段iframe 嵌入代码;问题在于ionic+angularJs怎么把这个html代码解析出来放到客户端呢?
先上第一张参考图:

此图出处:http://www.thinksaas.cn/group/topic/350702/
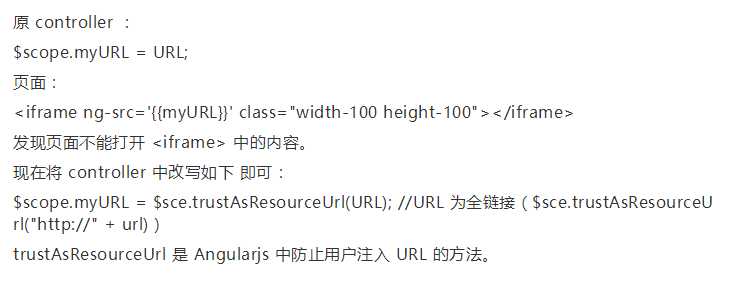
参考图二:


$scope.myURL = URL;
页面:
<iframe ng-src=‘{{myURL}}‘ class="width-100 height-100"></iframe>
发现页面不能打开 <iframe> 中的内容。
现在将 controller 中改写如下 即可:
$scope.myURL = $sce.trustAsResourceUrl(URL); //URL 为全链接($sce.trustAsResourceUrl("http://" + url))
trustAsResourceUrl 是 Angularjs 中防止用户注入 URL 的方法。
图二出处:http://my.oschina.net/jack088/blog/390976?p=1
其实有了这两个参考 原本说来问题应该可以解决了【ionic 支持 iframe 视频嵌入】 不过lz在操作中遇到的问题还不止这些 砸门继续往下看
首先我们来看看优酷视频有哪些方式

这里有三种形式 另外如果你直接放入http://v.youku.com/v_show/id_XOTY0MzgwODgw.html?from=s1.8-1-1.2#paction这个地址——对应富文本编辑器的操作是放入这个视频的打开地址 ;感觉是否有点绕 先不要着急 lz也是这么一步一步绕过来的;为何先展示上面的那块截图:
<iframe height=498 width=510 src="http://player.youku.com/embed/XOTY0MzgwODgw" frameborder=0 allowfullscreen></iframe>
其实最后富文本解析出来的是上面这段 iframe 好 终于来到主题的地方了;

var strstart=myString.indexOf("<iframe")-1;
var strend=myString.indexOf("</iframe>")-2;
var ss = myString.substr(strstart, strend);
var str = ss.split(" ");
var url = str[1].replace(‘src="//‘,"");
console.log(url);
$scope.myVideoUrl = $sce.trustAsResourceUrl("http://"+url.substr(0,url.length-1));
console.log($scope.myVideoUrl);
$scope.detailContent = $scope.ReservedStytl(myString.replace(myString.substr(strstart,strend),""));
console.log($scope.detailContent);
<iframe ng-src="{{myVideoUrl}}" webkitallowfullscreen="" mozallowfullscreen="" allowfullscreen="" width="100%" frameborder="0" height="100%"></iframe>
如有更好的方式解决 欢迎大家楼下留言讨论!共同进步!
评论(0)

