调用微信Js-SDK上传、预览图片
时间:2015-11-18 15:52:13
收藏:0
阅读:1458
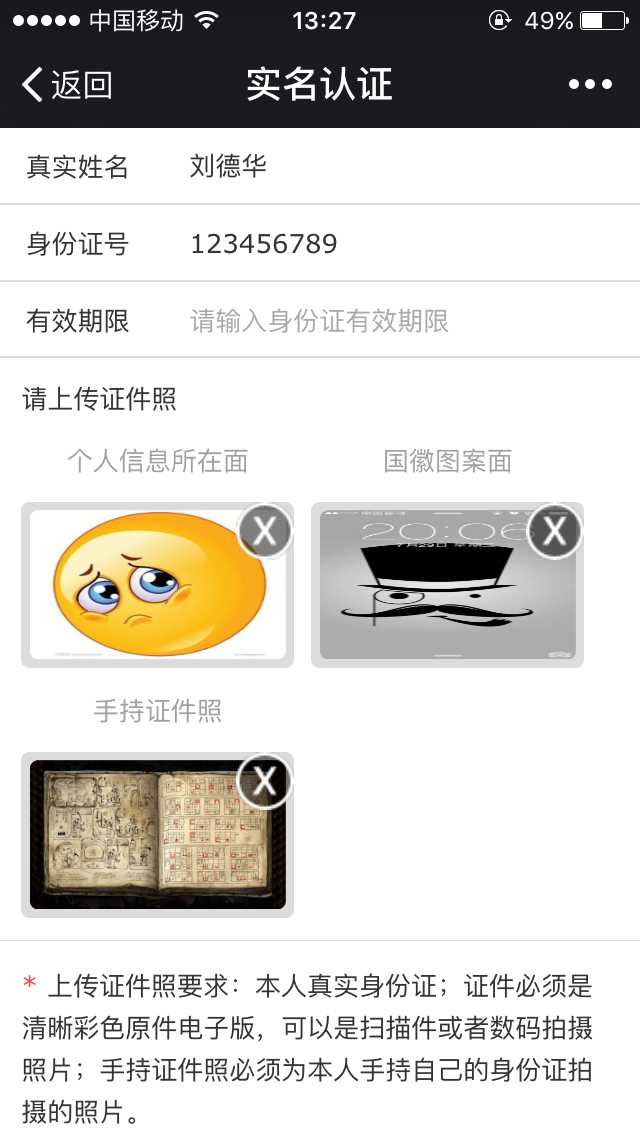
$(document).ready(function(){ var url = location.href.split(‘#‘)[0]; $.get(rootPath + "/wechat/member/user/getWechatConfig?url=" + url,"",function(data){ wx.config({ debug: false, appId: data.appId, nonceStr: data.nonceStr, signature: data.signature, timestamp: parseInt(data.timestamp), jsApiList: [ ‘checkJsApi‘, ‘onMenuShareTimeline‘, ‘onMenuShareAppMessage‘, ‘onMenuShareQQ‘, ‘onMenuShareWeibo‘, ‘hideMenuItems‘, ‘showMenuItems‘, ‘hideAllNonBaseMenuItem‘, ‘showAllNonBaseMenuItem‘, ‘translateVoice‘, ‘startRecord‘, ‘stopRecord‘, ‘onRecordEnd‘, ‘playVoice‘, ‘pauseVoice‘, ‘stopVoice‘, ‘uploadVoice‘, ‘downloadVoice‘, ‘chooseImage‘, ‘previewImage‘, ‘uploadImage‘, ‘downloadImage‘, ‘getNetworkType‘, ‘openLocation‘, ‘getLocation‘, ‘hideOptionMenu‘, ‘showOptionMenu‘, ‘closeWindow‘, ‘scanQRCode‘, ‘chooseWXPay‘, ‘openProductSpecificView‘, ‘addCard‘, ‘chooseCard‘, ‘openCard‘ ] }); }); var idCardPositive = "";//个人信息所在面 var idCardOpposite = "";//国徽图案面 var idCardHand = "";//手持证件照 wx.ready(function () { /** * 选择图片 */ document.querySelector(‘#idCardPositive‘).onclick = function () { selectImage("idCardPositive"); }; document.querySelector(‘#idCardOpposite‘).onclick = function () { selectImage("idCardOpposite"); }; document.querySelector(‘#idCardHand‘).onclick = function () { selectImage("idCardHand"); }; function selectImage(id){ wx.chooseImage({ success: function (res) { //alert("选择成功:" + res.localIds); $("#" + id +"Img").attr("src",res.localIds); $("#" + id +"FileDiv").css("display","none"); $("#" + id +"ImgDiv").css("display","block"); wx.uploadImage({ localId: res.localIds.toString(), isShowProgressTips:1, success : function(res){ //alert("上传成功" + res.serverId); $.get(rootPath + "/wechat/member/user/uploadImgToService?mediaId=" + res.serverId.toString(),"",function(result){ if(result == ""){ alert("下载失败"); }else{ if(id == "idCardPositive"){ idCardPositive = result; }else if(id == "idCardOpposite"){ idCardOpposite = result; }else if(id == "idCardHand"){ idCardHand = result; } } }); /*wx.downloadImage({ serverId: res.serverId.toString(), isShowProgressTips: 1, success: function(res){ //alert("下载成功:" + res.localId); } });*/ }, fail: function(res){ alert("上传失败" + res.errMsg); } }); } }); } /** * 预览图片 */ document.querySelector(‘#idCardPositiveImg‘).onclick = function () { if(idCardPositive != "") previewImage(idCardPositive); }; document.querySelector(‘#idCardOppositeImg‘).onclick = function () { if(idCardOpposite != "") previewImage(idCardOpposite); }; document.querySelector(‘#idCardHandImg‘).onclick = function () { if(idCardHand != "") previewImage(idCardHand); }; function previewImage(imgUrl){ wx.previewImage({ current: imgUrl, urls: [imgUrl] }); } document.querySelector(‘#idCardPositiveClose‘).onclick = function () { idCardPositive = ""; $("#idCardPositiveImg").attr("src",""); $("#idCardPositiveFileDiv").css("display","block"); $("#idCardPositiveImgDiv").css("display","none"); }; document.querySelector(‘#idCardOppositeClose‘).onclick = function () { idCardOpposite = ""; $("#idCardOppositeImg").attr("src",""); $("#idCardOppositeFileDiv").css("display","block"); $("#idCardOppositeImgDiv").css("display","none"); }; document.querySelector(‘#idCardHandClose‘).onclick = function () { idCardHand = ""; $("#idCardHandImg").attr("src",""); $("#idCardHandFileDiv").css("display","block"); $("#idCardHandImgDiv").css("display","none"); }; /** * 提交 */ document.querySelector(‘#subBtn‘).onclick = function () { if(isNull($("#realName").val())){ alert("请填写真实姓名"); return false; }else if(isNull($("#idCard").val())){ alert("请填写身份证号"); return false; }else if(isNull($("#indate").val())){ alert("请填写有效期限"); return false; }else if(isNull(idCardPositive) || isNull(idCardOpposite) || isNull(idCardHand)){ alert("请上传身份证照片"); return false; } $.post(rootPath + "/wechat/member/user/identityAuthentication",{ realName:$("#realName").val(),//姓名 idCard:$("#idCard").val(),//身份证号码 idCardPositive:idCardPositive,//身份证正面图片 idCardOpposite:idCardOpposite,//国徽图案面 idCardHand:idCardHand,//手持身份证图片 openId:getOpenidByUrl() },function(result){ if(result.status){ alert("提交成功"); location.href = "verify.html"; }else{ alert("提交失败"); } } ); }; document.querySelector(‘#mapBtn‘).onclick = function () { wx.getLocation({ success: function (res) { var longitude = res.longitude; // 纬度,浮点数,范围为90 ~ -90 var latitude = res.latitude; // 经度,浮点数,范围为180 ~ -180。 var speed = res.speed; // 速度,以米/每秒计 var accuracy = res.accuracy; // 位置精度 //alert("纬度:" + longitude +"---"+ "经度:" + latitude +"---"+ "速度:" + speed +"---"+ "位置:" + accuracy); wx.openLocation({ latitude: latitude, longitude: longitude, name: ‘我的位置‘, address: accuracy, scale: speed, infoUrl: ‘http://weixin.qq.com‘ }); }, cancel: function (res) { alert(‘取消获取地理位置‘); } }); }; }); wx.error(function (res) { alert(res.errMsg); }); });
此API很坑爹,文档也不详
1.获取签名:
url必须是引入<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>的页面,最好在前台获取传到后台,后台写死不行,哪怕写的跟前台获取的一模一样
nonceStr、timestamp自己产生,wx.config依然用这个,必须;jsapi_ticket调https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi用Get获取
public static WechatConfig getWechatConfig(String url) throws Exception {
WechatConfig wechatConfig = new WechatConfig();
wechatConfig.setAppId(APPID);
String nonceStr = UUID.randomUUID().toString();
if (nonceStr.indexOf("-") != -1)
nonceStr.replaceAll("-", "");
wechatConfig.setNonceStr(nonceStr);
String timestamp = Long.toString(System.currentTimeMillis() / 1000);
wechatConfig.setTimestamp(timestamp);
String str = "jsapi_ticket=" + getJsapiTicket().getTicket()
+ "&noncestr=" + nonceStr + "×tamp=" + timestamp + "&url="
+ url;
logger.info("str:" + str);
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(str.getBytes("UTF-8"));
String signature = byteToHex(crypt.digest());
wechatConfig.setSignature(signature);
logger.info("wechatConfig:" + JsonMapper.toJsonString(wechatConfig));
return wechatConfig;
}
2.语法
最好少用jquery语法,因为有的支持IOS不支持安卓,例如var array = new Array(); var map = new Map();有的全不支持,例如$("#id").click(function(){alert("全都不支持!")})

评论(0)
