ionic css布局介绍(一)
ionic css 布局介绍
1. 基本布局
2. 色彩、图标和边距
3. 界面组件列表
4. 界面组件按钮
5. 界面组件 表单输入
6. 界面组件选项卡
7. 定制布局 栅格系统
------------------------------------------------
1. 基本布局
1.布局模式
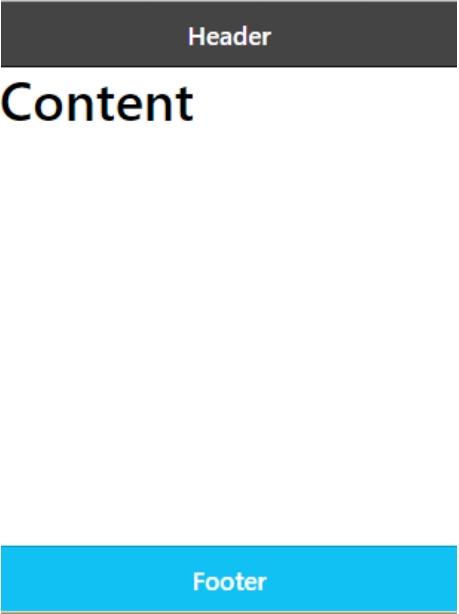
基本布局: 标题/header、内容/content 和页脚/footer。
标题区总是位于屏幕顶部,页脚区总是位于屏幕底部,而内容区占据剩余的空间。 ionic 使用以下 CSS 类
声明对应区域:
.bar.bar-header - 声明元素为标题区
.bar.bar-footer - 声明元素为底部
.content . scroll-content- 声明元素为内容区
2. .bar 位置以及颜详解
样式.bar 将元素声明为屏幕上绝对定位的块状区域,具有 固定的高度( 44px):
使用方式:
1. <any class="bar">...</any>
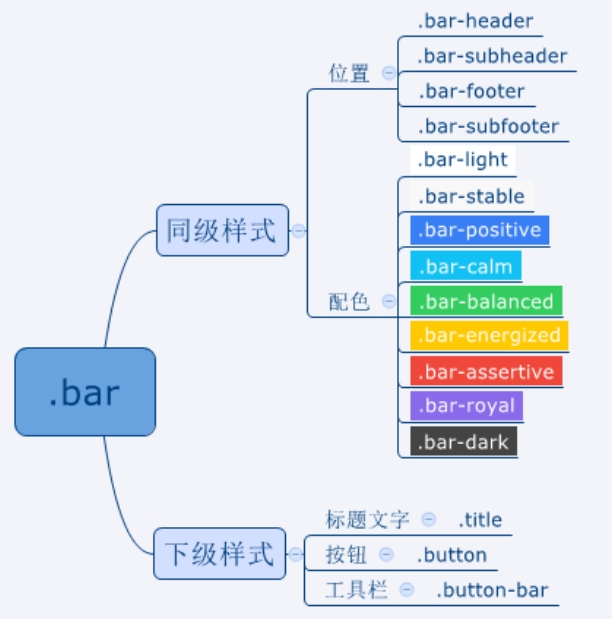
3. .bar : 位置
ionic 使用以下样式定义条块的位置:
.bar-header - 置顶
.bar-subheader - header 之下置顶
.bar-footer - 置底
.bar-subfooter - footer 之上置底
下面例子,使用了三个条块:标题、副标题、页脚:
4. .bar : 嵌入子元素
在 ionic 中,有三种.bar 子元素的样式是预定义的:
标题文字 - 对包含标题文字的元素应用.title 样式,通常使用 h1 元素:
<any class="bar">
<any class="title">...</any>
</any>
按钮 - 对用作按钮的元素,应用.button 样式,通常使用 button 或 a 元素作为按钮。注意按钮
将使用.bar 的配色方案:
<any class="bar">
<any class="button">...</any>
</any>
工具栏 - 工具栏包含一组按钮。对用作工具栏的元素,应用.button-bar 样式,通常 使用 div
元素作为工具栏:
<any class="bar">
<any class="button-bar">...</any>
</any>
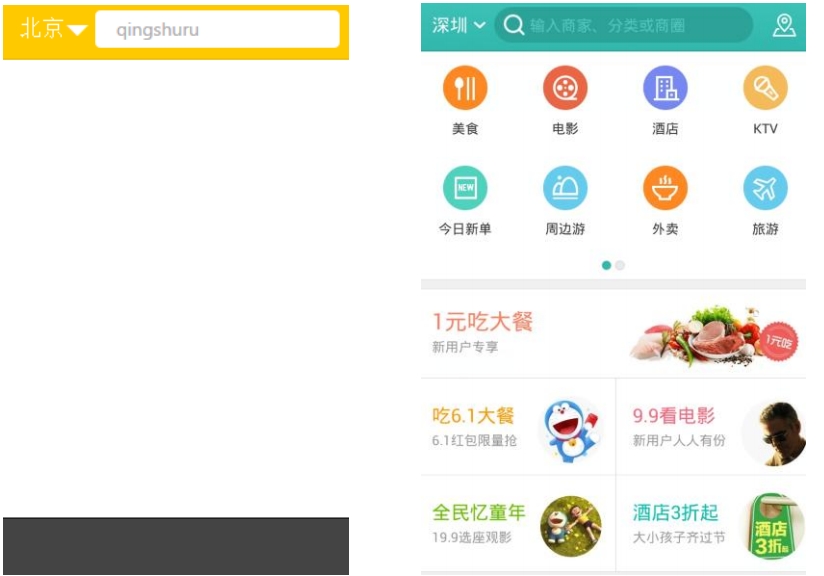
5. bar : 嵌入 input
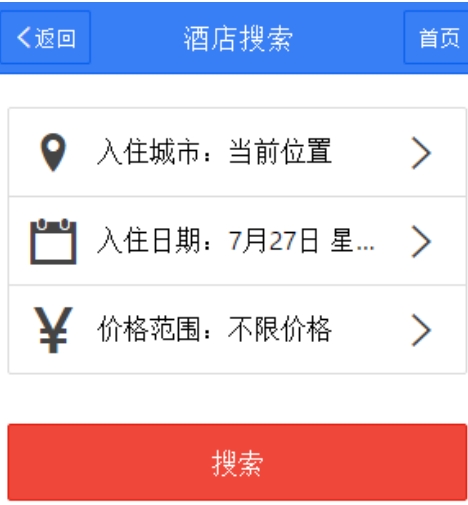
一种常见的 UI 模式是在标题栏中嵌入搜索栏,比如美团:
在.bar 元素中嵌入 input 元素,需要注意两点:
1. 在条块元素上应用.item-input-inset 样式
2. 将 input 包裹在应用.item-input-wrapper 样式的元素内
这是因为,在 ionic 的实现中, .bar 中的.input 样式定义如下:
.bar.item-input-inset{
.item-input-wrapper{
.input{
...
}
}
}
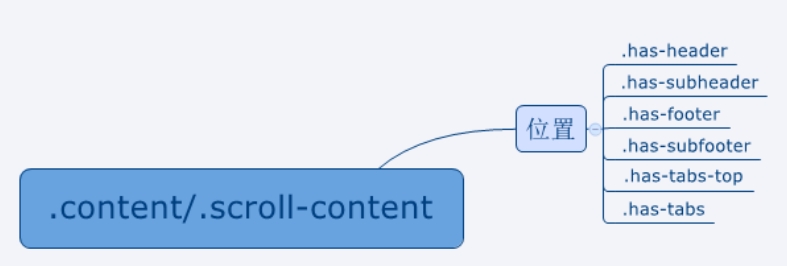
6. 内容: .content 和.scroll-content
ionic 预定义了两个内容容器样式:
.content – 相对定位
.scroll-content - 绝对定位,内容元素占满整个屏幕
这两种样式都可以使用以下样式进一步确定位置及范围:
 2. Ionic 色彩、图标和边距
2. Ionic 色彩、图标和边距
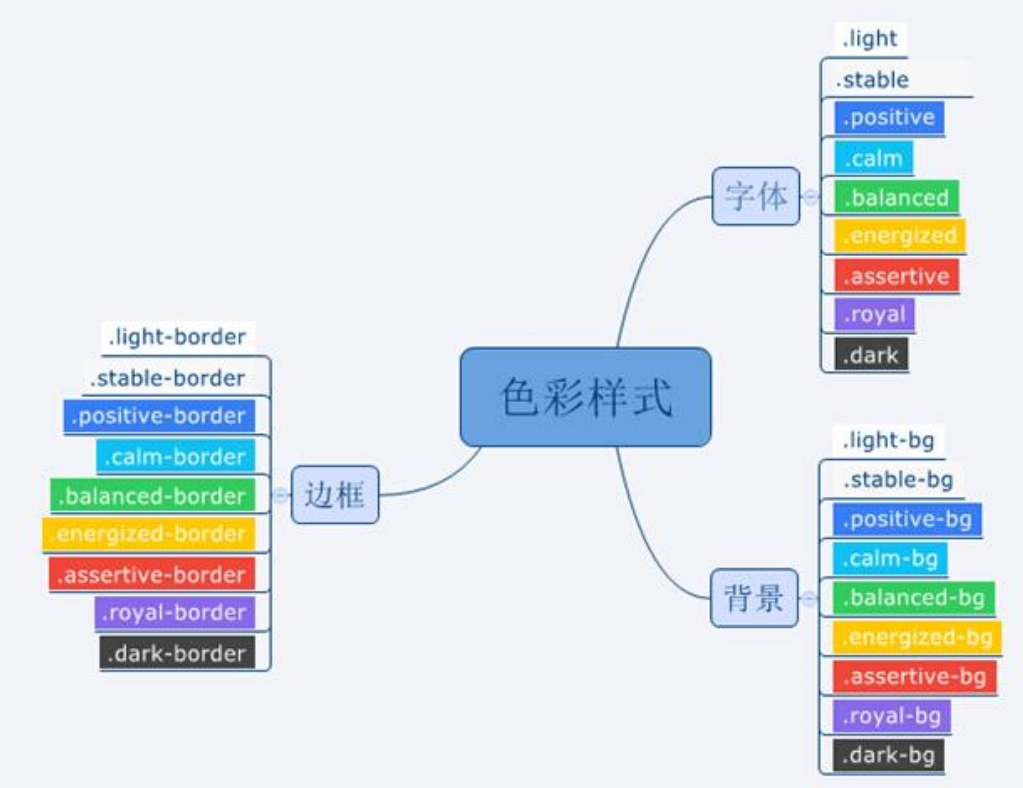
1.ionic 定义了九种前景/背景/边框的色彩样式
2.ionic 中的图标
ionic 使用 ionicons 图标样式库。 ionicons 采用了 TrueType 字体实现图标样式,有超过
500 个图标可供选择。
使用图标很简单,在元素上声明以下两个 CSS 类即可:
.icon - 将元素声明为图标
.ion-{icon-name} - 声明要使用的具体图标
通常使用 i 元素定义图标,例如下面声明了元素显示 ion-home 图标:
<i class="icon ion-home"></i>
要了解有哪些图标及具体名称,需要访问 ionics.com。 点击某个图标即可查看其 CSS 类名
称。
可以在任何元素中插入图标,使用元素的 font-size 样式指定图标的大小:
<any style="font-size:100px;">
<i class="icon ion-search"></i>
</any>
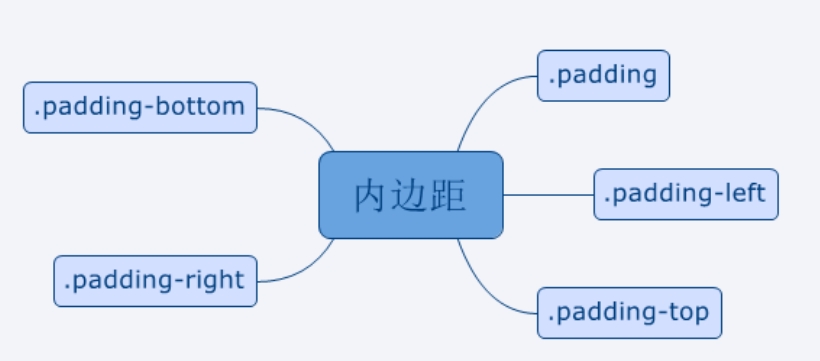
3.Ionic 内边距
ionic 定义了常用的内边距样式: 样式名很直白,边距统一为 10px。可以在任何元素上应用这些样式。
样式名很直白,边距统一为 10px。可以在任何元素上应用这些样式。
3. ionic 界面组件列表
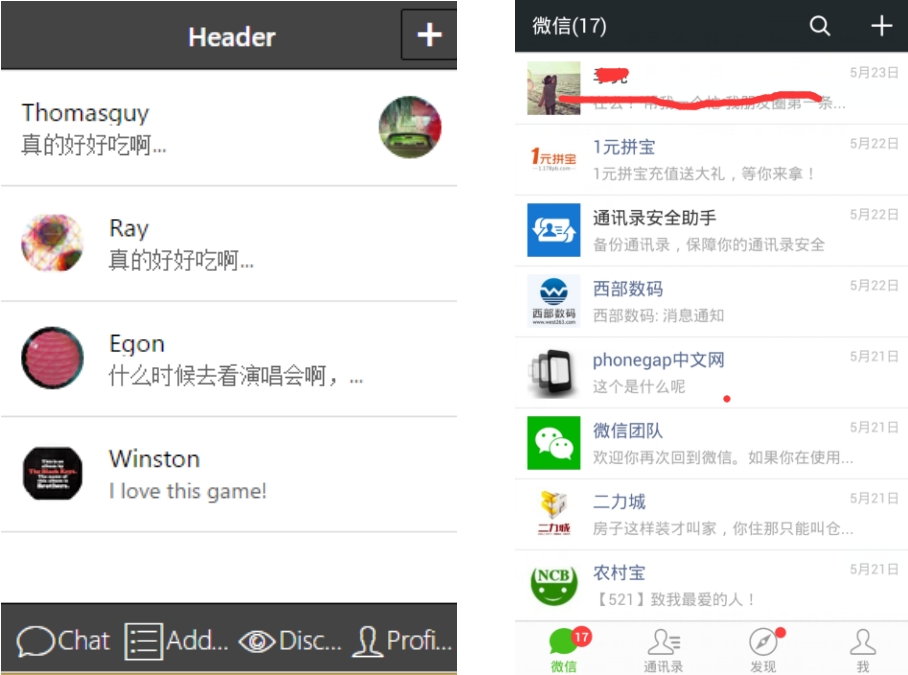
1. 列表 : .list
列表非常适合于手机屏幕上的信息的显示。使用.list 定义列表容器, 使用.item 定义列表
成员:
<any class="list">
<any class="item">...</any>
<any class="item">...</any>
<any class="item">...</any>
<any class="item">...</any>
</any>
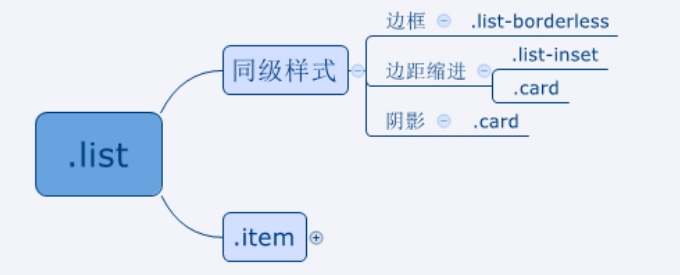
对列表外观的定制化主要集中在.item 元素上, .list 元素仅有 少数的几个样式定义:
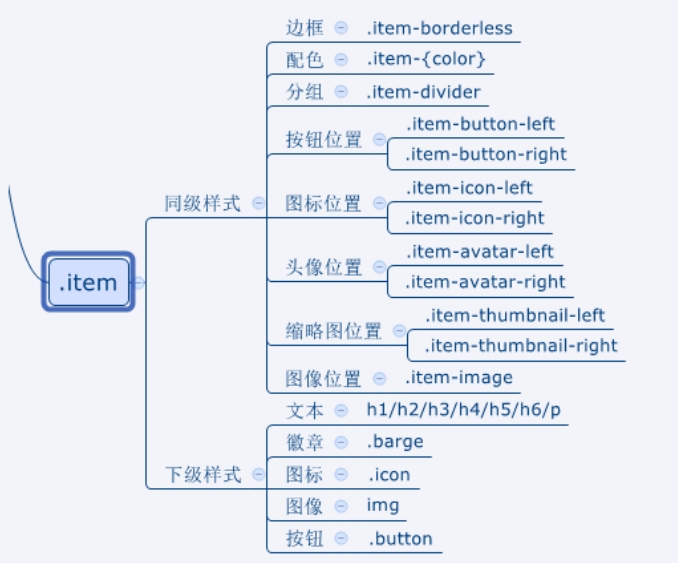
2. 成员容器 : .item
列表的样式定制主要发生在.item 元素上。在.item 元素内, 可以插入文本、徽章、图标、
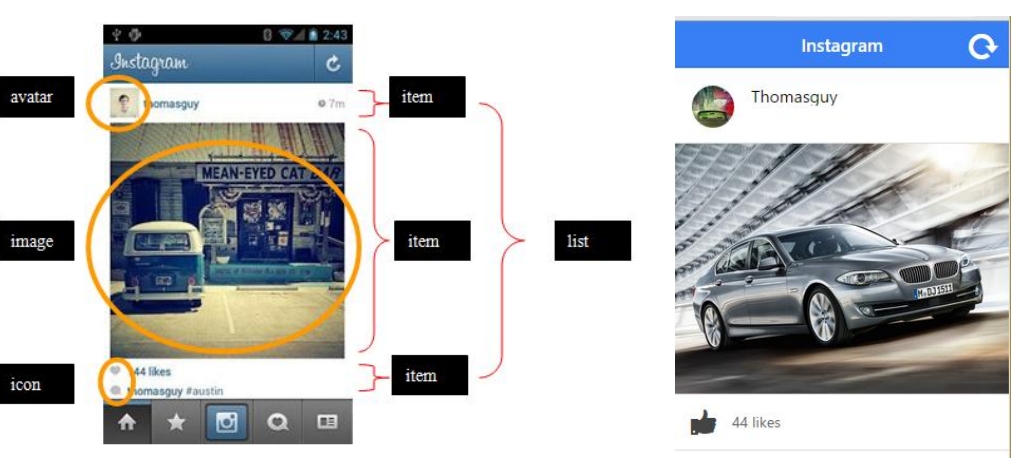
图像(头像、缩略图或大图)、按钮等各种 样式的元素:
3. .item : 嵌入文本
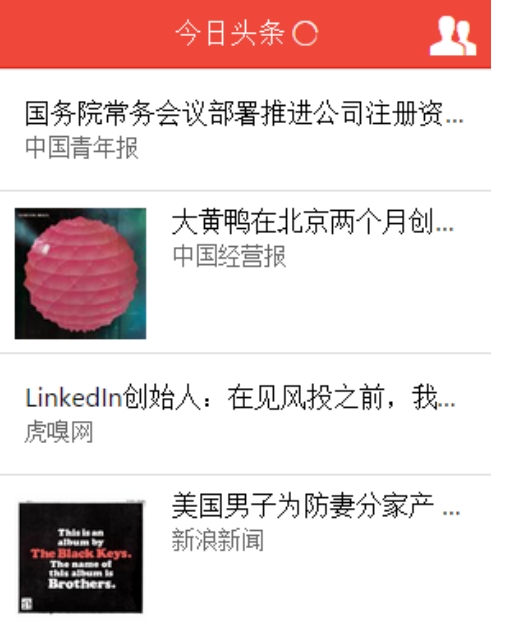
列表成员中经常需要显示不同规格的文本,比如新闻列表:
 .item 元素可以使用 h1~h6/p 标签插入不同规格的文本。
.item 元素可以使用 h1~h6/p 标签插入不同规格的文本。
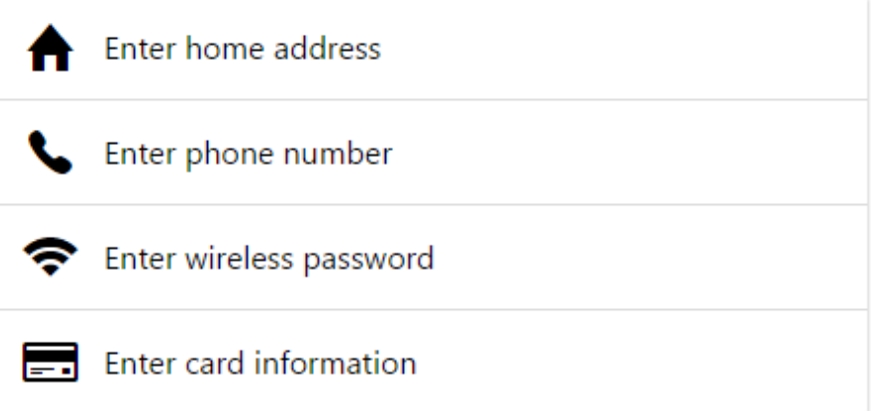
4. .item : 嵌入图标
列表成员的内容中插入图标,比单纯的文字更加生动:
要插入图标,需要满足两个条件:
1. 在.item 元素上声明图标位置。图标可以位于列表的左侧或右侧, 分别使
用.item-icon-left 和.item-icon-right 声明
2. 在.item 元素内插入图标 list-inset。
5. .item : 嵌入头像
很多社交 App 中,一个相当固定的 UI 模式是包含用户头像的信息列表:
 在 ionic 中,头像被设置为 40x40 固定大小。和插入图标类似,向.item 中插入头像需要满
在 ionic 中,头像被设置为 40x40 固定大小。和插入图标类似,向.item 中插入头像需要满
足两个条件:
1. 在.item 元素上声明头像位置。头像可以位于列表的左侧或右侧, 分别使
用.item-avatar-left 和.item-avatar-right 声明
2. 在.item 元素内使用 img 标签插入头像。
6. .item : 嵌入缩略图
回到今日头条的新闻列表,我们给它加上两张新闻图片:
在 ionic中,缩略图被定义为 80px大小,比头像大,适合新闻图片。 和插入头像类似,向.item
中插入缩略图需要满足两个条件:
1. 在.item 元素上声明缩略图位置。缩略图可以位于列表的左侧或右侧, 分别使
用.item-thumbnail-left 和.item-thumbnail-right 声明
2. 在.item 元素内使用 img 标签插入头像。
注意:将 img 标签放到.item 内容的开头!
7. .item : 嵌入大图 item-image
 要插入图标,需要满足两个条件:
要插入图标,需要满足两个条件:
1. . card 可以让 list 和左右有一些边距
2. 在. item-divider 元素定义 list 的头和尾
<div class="list card">
</div>
<div class="card">
<div class="item item-divider">
I‘m a Header in a Card!
</div>
<div class="item item-text-wrap">
This is a basic Card with some text.
</div>
<div class="item item-divider">
I‘m a Footer in a Card!
</div>
</div>
4. ionic 界面组件按钮
1. 按钮 : .button
ionic 使用.button 样式定义按钮元素:
<any class="button">...</any>
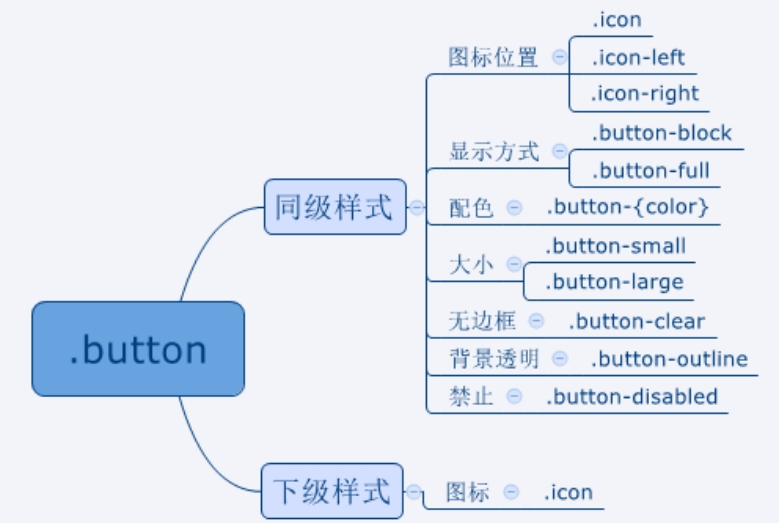
一旦元素应用了.button 样式,就可以继续选用两类预定义样式来进一步 声明元素及其内
容的外观:
1. 同级样式 - 同级样式与.button 应用在同一元素上,声明元素的位置、配色等。
2. 下级样式 - 下级样式只能应用在.button 的子元素上,声明子元素的大小等特征。
 2. .button : 嵌入图标
2. .button : 嵌入图标
使用内置的 Ionicons 样式,图标可以很容易地加入到.button 中:
<a class="button">
<i class="icon ion-home"></i>Home
</a>
但是更简洁的办法是:直接在.button 上设置样式,这样可以有效减少元素的数目:
<a class="button icon-left ion-home">...</a>
.icon-left - 将图标置于按钮左侧
.icon-right - 将图标置于按钮右侧
3. 在列表中使用按钮
和插入图标类似,向.item 中插入按钮需要满足两个条件:
1. 在.item 元素上声明按钮位置。按钮可以位于列表的左侧或右侧, 分别使
用.item-button-left 和.item-button-right 声明
2. 在.item 元素内插入按钮。
4. button-block
button 显示成块元素
<button class="button button-calm button-block">button-light</button>
本文出自 “wennuanyiran” 博客,请务必保留此出处http://dingzhaoqiang.blog.51cto.com/5601059/1707189