Chrome下的语音控制框架MyVoix.js使用篇(四)
在上一篇博文中,我为大家介绍了myvoix.js中的smart learning模块,以及何如使用该功能。(myvoix.js的源码地址会在每一篇文章末尾放出)
文本将拓展 Chrome下的语音控制框架MyVoix.js使用篇(二) 中的实例(没看过的同学请猛戳链接),具象地介绍smart learning模块的使用。在之前的实例中,我们通过语音输入,让 Hello My Voix 标题变化成各种颜色, 并且通过预存指令来增加语音指令的识别率。在本文中将去除预存指令这一块,通过smart learning模块来接收用户不同口音的发音。
首先,我们增加了一个按钮,用来控制smart learning的开启关闭,还有一个标签用来记录smart learning模块的运行情况。
界面代码和截图如下:
1 <body> 2 <h1>Hello My Voix</h1> 3 <input type=‘button‘ value="start" /> 4 <p>0</p> 5 </body>


本例中,我们仅对‘red‘一词进行smart learning的测试,减少UI代码的逻辑复杂性。读者在明白smart learning使用方法后,可自行创建完善的UI。
本页面玩法如下:
1)点击"start"按钮, 开启smart learning。 这时候用户的语音输入都会被smart learning关联到red一词上。"start"按钮会变成"stop"按钮。
2)每次用户有语音输入,按钮下方的数字都会+1。
3)点击"stop"按钮, 关闭smart learning。 按钮下方计数会清0,用户再进行语音输入的时候,就会使标题变色。
附上javascript部分代码:
1 window.onload=function(){ 2 var _myVoix = new MyVoix(undefined,undefined,true), 3 _title=document.getElementsByTagName(‘H1‘)[0], 4 _btn=document.getElementsByTagName(‘INPUT‘)[0], 5 _tag = document.getElementsByTagName(‘P‘)[0], 6 _colors=[‘red‘,‘black‘,‘blue‘,‘green‘,‘yellow‘]; 7 _myVoix.start(); 8 for(var i=0,l=_colors.length;i<l;i++){ 9 (function(i){ 10 _myVoix.bind(_colors[i],function(){ 11 _title.style.color=_colors[i]; 12 }); 13 })(i); 14 } 15 16 _btn.onclick=function(){ 17 if(_btn.value===‘stop‘){ 18 _tag.innerHTML= ‘0‘; 19 _myVoix.CurrentLearning = undefined; 20 _btn.value=‘start‘; 21 }else{ 22 _myVoix.CurrentLearning = ‘red‘; 23 _btn.value=‘stop‘; 24 } 25 }; 26 27 _myVoix.onLearning=function(){ 28 _tag.innerHTML= +_tag.innerHTML+1; 29 }; 30 };
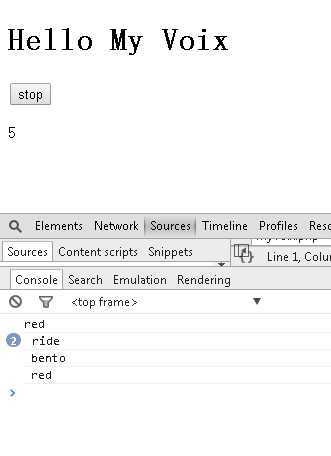
有了代码,明白了页面的功能,我们就可以简单的测试了。建议各位同学打开控制台监控语音的输入。

如图所示,点击start按钮后,我们输入了5个语音指令,分别被google解析成了‘red‘,‘ride‘,‘ride‘,‘bento‘,‘red‘。然后我们点击stop按钮,再次输入语音指令,当google把我们的输入解析成‘ride‘,‘bento‘的时候,我们的标题也会变红。
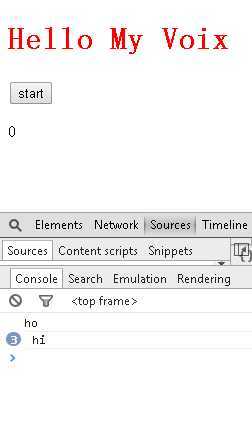
Smart learning的本质,其实就是关联一组命令到一个语音指令。所以在实际应用中,我们还可以使用smart learning来让用户自定义语音指令。

上图中,我将hi指令关联到了red指令,对着话筒说句hi,就让标题变红了。
到此为止,同学们应该已经能够使用myvoix.js开发一些简单的应用了。在本系列之后的文博中,我会为大家解析myvoix.js的数据结构,进步一介绍myvoix的精髓所在。

