【转】《iOS7 by Tutorials》系列:iOS7的设计精髓(下)
四、聚焦于内容
在iOS7里,强调的不是眼花缭乱的装饰效果,而是最重要的内容本身。
下面我们来探讨这个主题:
1.删除不必要的内容
伟大的设计更多是减法和加法的组合。
虽然很酷的想法是很重要,但还有更重要的 ———— 杀死那些很酷的想法,以保持应用程序的重点。
1.1.不再强调chrome
chrome是指您的应用里不是内容本身的一部分,如导航栏和标签栏。
iOS 7非常不建议使用chrome,有些应用程序甚至会就干脆删除它。如果想要还原chrome的设计,请考虑以下几点:
1.1.1.chrome是需要的吗?
仔细考虑,如果你真的在首页使用chrome。是把它当做导航?苹果建议删除所有chrome符号,从而使用户单独浏览内容。
左右各一个按钮的导航模式非常易于理解,而无需使用chrome。
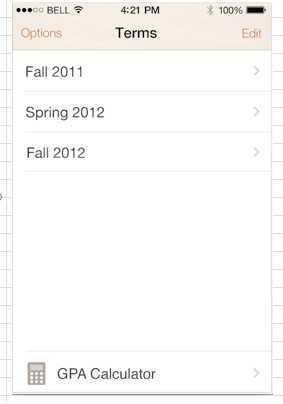
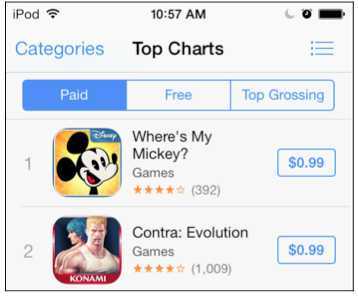
下图使用chrome作为导航:

1.1.2.使用简单的背景
相比厚重的纹理,使用简单、透明的背景更能突出内容,苹果的毛玻璃效果就是一个非常好的例子。
苹果试图在iOS7里面使chrome的颜色和背景相同,用来确保chrome消失。但要记住,这样做很可能产生相反的效果,因为它会导致chrome在视觉上与内容混合,让人难以区分。当chrome和内容看起来是一样的,他们就看起来同样重要。消灭隐藏的chrome,也就是说,chrome和背景的对比并不总是一件坏事。
请注意状态栏是与导航栏融合的,这里以一种优雅的方式融合了两者:

1.1.3.如果可能,隐藏chrome
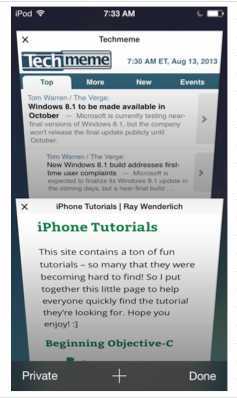
思考一下,当chrome不在使用状态时,你可以隐藏它们。Safari就是一个很好的例子,它希望用户可以强烈的专注于内容,而不是为导航UI而分心。
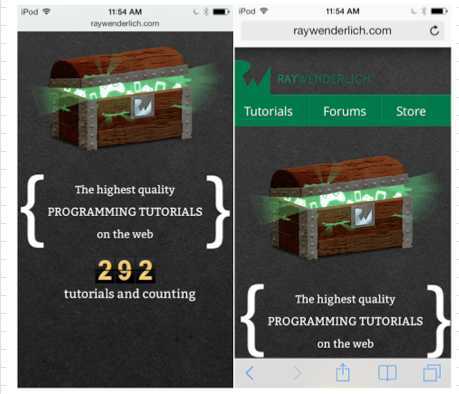
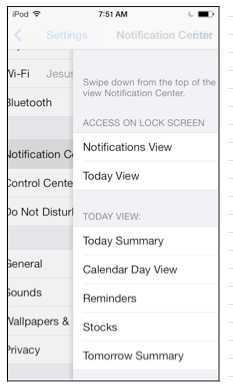
iOS7的Safari在你下拉页面时隐藏了chrome(左),当你回到页面顶部时才再次显示chrome(右):

1.2.简化UI元素
在iOS 7里,你应该质疑每一个背景,纹理,阴影和边框。这样做是为了消除任何不必要的装饰,使用户可以专注于真正重要的元素。虽然装饰可能是有用的,但节制使用它会使你的应用在iOS7里更有家的感觉。
手机的界面往往是如此之小,任何额外的视觉重量,如渐变、边框或逼真的细节都会吸引用户太多的注意。因此,只有你非常确定时,再使用这些元素。
1.3.无边框的按钮
我最初得知苹果要使用无边框的按钮时,第一个反应是:不!然而,事实证明,无边框按钮在某些地方表现得的确漂亮,比如导航栏。
在简化的导航栏背景里,边框只是扰乱视觉的元素,非常不必要。
许多按钮和导航依然需要边框,用来区分可交互元素和不可交互元素,如下图:

苹果的按钮一般使用透明背景表示未选中状态,简单的颜色背景表示选定状态。
你可以尝试改变一些东西,比如边框粗细、背景颜色、透明度、圆角半径,或者为您的按钮创造一个微妙的阴影和纹理。
1.4.用颜色来表示交互
苹果用在一些场合用颜色的差异来表示交互,而无需使用按钮周围的边框。当然,如果你的应用中交互元素是非常明确的,则不需要使用颜色来区分。
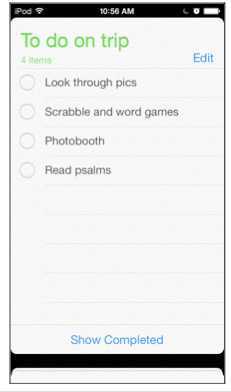
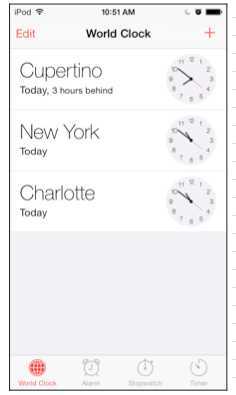
在下图中,红色的Edit和 + 按钮表示可以交互:

1.5.最小化仿真细节和skeuomorphism(仿实物纹理)

Skeuomorphism是设计师工具箱中的许多工具之一,它不会消失。你只需要探索在这种简约的环境里如何正确使用它。

2.内容为王
现在你已经不再强调UI,那你怎么强调内容呢?
2.1.使用整个屏幕
避免只有一帧的不必要UI元素,你应该让你的内容始终处于舞台中心。
2.2.内容决定屏幕
下面的天气应用结合毛玻璃效果,创造了十分有感觉的效果,特别是根据内容来决定不同的屏幕:

2.3.增加视觉乐趣
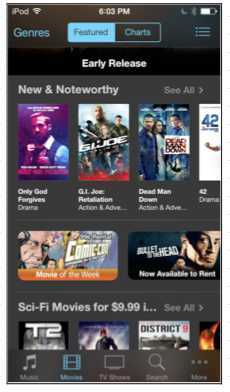
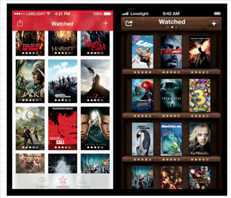
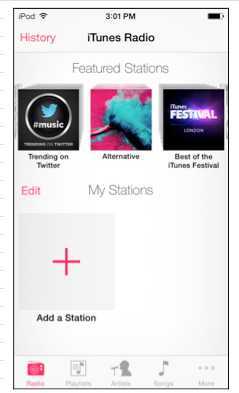
iTunes Radio避开华而不实的UI元素,为内容本身增加点缀:

五、聚焦于交互
应用的设计即将经历一个方向上根本性转变。此前,基于绚丽视觉效果的应用可能会脱颖而出,但在iOS 7里,照片般逼真的按钮将会从屏幕消失。
那么,如何在iOS7里脱颖而出?如何创建一个令人愉快应用?总之,应用设计的新模式将更少谈论外观,而更多的谈论使用感受。我认为不再高度强调视觉效果的iOS7将引起交互设计领域的文艺复兴。
简单的视觉效果更容易迅速创建新颖动画、过渡和互动模式实验,简单的缩放和变形比处理纹理和斜面容易至少一千倍。
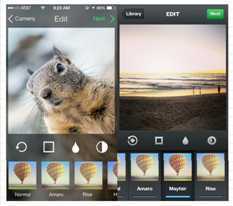
下图中,左边(iOS7)版本相比右边(iOS7)使用了更简单的视觉效果:

1. 魔法般的Touch

Touch是神奇的:它让你以为你操作的是物理对象,而不是移动屏幕周围的像素。苹果知道这个事实很好,这就是为什么第一个iPhone采用1:1的滚动比例并运用了弹跳效果。
计算机是冰冷的,但如果把计算机当做一个进入物理世界的窗口,用户可创建友好的、熟悉的和身临其境的体验。然而,任何滞后或者顿卡都会立刻打破幻想,结束魔术表演。
iOS7没有丢弃仿真的细节?没有,当然没有。在iOS7里,视觉上的仿真被淡化,而用户交互和动态物理效果上的仿真被加强。实际上,iOS7内置了一个物理引擎来实现一个目的:创建一个感觉起来更真实的界面。
伟大的设计诞生时将更少使用Photoshop,更多使用Xcode和Quartz Composer。这些工具可以让你去探索应用给人的感受,而不仅仅是外观。
2.直接操作
直接操纵屏幕上的对象,而不是点击在一旁的按钮,滚动手势、拖动和捏住对象缩放都是直接操作的例子。
iOS7的照片没有箭头按钮用来切换照片,自然的扫动手势完成了这一任务:

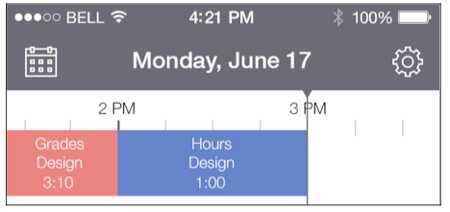
现实感的界面需要用户操控对象,所以你需要把你的抽象功能整合到物理对象。例如,我的团队不得不思考,如何在一个时间管理应用里表示时间?最后,我们把时间作为一个时间轴上的物理块,这增强了它的可视化效果和操作灵活度:

3.物理仿真和动画
真遗憾苹果的页面只是简单的1:1滚动,而不是我们热爱的落差惯性和反弹力效果。直接同时操作与物理和动画,我们的目标是使交互感受真实。
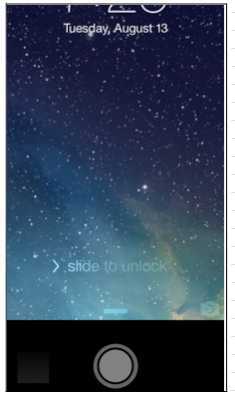
iOS 7的锁屏将弹起不同的高度:

在未来,那些忽视物理仿真的应用会很快让人感到陈旧和停滞。UI设计师才刚刚开始探索如何在用户交互上使用物理仿真,我们这里有一些想法供你参考:
3.1.动态
- 不要联想数码动画,而是思考物理原理。当你在一个物理表面推动一个球,它不会匀速到达终点。相反地,当你推动时它开始加速,而摩擦力让它减速直至停止。当一个对象从10英尺落下时,反弹力比从2英尺落下更高,你的界面应该具备相同的行为方式。幸运的是,苹果的新UIKit Dynamics API让你实现这些动态效果更为容易。
3.2.连续性
- 不要想着把每个屏幕当做一块完全的石板,而是思考一个Item如何从一个屏幕到达另一个屏幕,利用逼真的动画来实现这些动作,例如移动、缩放和变形等等。
3.3.反弹力
- 它不只是滚动。这取决于你赋予对象多大的弹性,反弹力可以添加一个有趣的触摸。
4. 三维
讽刺的是,人们在呼唤“扁平化”的操作系统应该回到过去时,却忽视iOS7包含了最立体的一切,例如斜面立体效果就让人眼前一亮。iOS 7的三个主要指导原则之一是深度,深度可以采取一些形式:
4.1.3D效果
苹果希望你利用三维效果为你的应用增添有趣的视觉体验,比如用视差效果让页面区隔更加明确。

4.2.层次
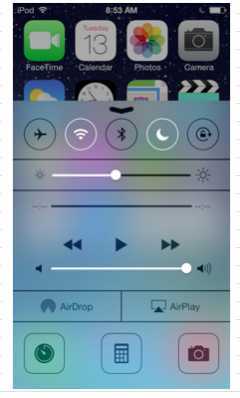
倾斜你的iPhone ,你会看到桌面图标实际上并没有坐在背景上 — 视差效果表明他们正漂浮着,而弹出的控制中心和磨砂玻璃效果使得控制中心位于所有图标之上。思考一下你的界面层次,并使用3D效果来明确用户想使用的层次。
毛玻璃提供了一个微妙的层次感效果:

4.3.缩放用户界面
我认为一些最酷的用户界面创新将来自这个缩放概念,并把它带到梦想不到的境界。
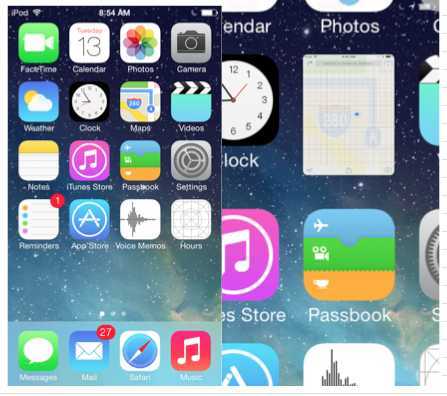
缩放界面存在于iOS7里:

5. 手势和导航
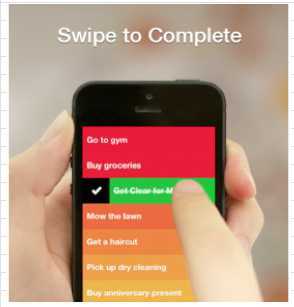
一旦用户学会适当的手势,可以在交互时更加有趣和便捷。
下图为扫动完成:

然而,一些功能可能无法很好地用手势来完成,不自然的手势很难记住并且没有使用乐趣。另外,如果不是每天使用的话,用户可能会忘记不熟悉的手势。实验各种手势让用户的手指变得敏感,但请不要随意设计过于自由的手势控制界面。
iOS7引入了一个新的模式:回扫(swipe to go back)。你可以点击后退按钮,但回扫明显轻松了许多,尤其是在iPhone 5甚至以后更大的屏幕上。
下图为回扫:

虽然手势的设计是为了让用户使用更加方便,但键盘操作也应该保留,用户有权利选择多种操作方式。
6. 个性
开发者请站出来,您的iOS7应用必须有一个独特的和令人愉快的个性。美观当然很重要,但应用的个性同样至关重要!
为了增强应用的个性,可以思考以下几点:
6.1.音频
- 音频是一个巨大的的待开发领地,里面有一些先驱者如Tapbots,谁的应用里包括细微的点击和蜂鸣声?
6.2.语言
- 谁会想每天面对枯燥的文本?诙谐或幽默的语言是散发出个性的最佳途径之一。
6.3.图标
- 用户对您应用的印象往往来源于图标。由于它生活在用户的主屏幕上,价值如此巨大的图标应得到精心设计,图标应该体现出应用的个性。
个性真的可以包含在所有的设计细节里,让您的应用变得伟大。从完善每一个像素、优化每一次互动、融合每一次体贴设计,再到赏心悦目的动画、诙谐的信息,这些都能让您的应用变得更加完美。
六、在App世界留下你的印记
“不要说谎, iOS7已经让我很兴奋的工作了,里面有非常酷的东西(至少我这么认为) 。” ---- Mark Jardine,Tweetbot的设计师
在这几年的应用设计里,iOS7的风格可能最激动人心。Marco Arment指出,App Store将再一次成为开发者的沃土。这种激进的设计转变意味着,未来几年将在各类排名前列的应用中看到新设计理念,这些应用将深度尊重苹果的新设计原则,创造出用户前所未见的独特UI界面。
而好消息在于,你可以创建这些应用程序!虽然这并不容易,是的,竞争会很激烈。但是,现在学会苹果新设计理念的你,比以往拥有更多的机会创造一个伟大的应用。来吧,在App世界里留下你的印记!
/*
译者的废话:
完成下面这个挑战后,这一章的学习算是完成了,相信您和我一样对iOS7有了一个全新的认识。
在iOS7正式推出的半年内,我就收集到了三十几本iOS7的相关书籍(更别说那些更多我手上没有的),可见老外的手脚之快和对新技术的热爱程度。Raywenderlich上有许多许多经典的文章,《iOS7 by Tutorials》这本书就是Raywenderlich团队的精华合集,强烈推荐购买!而我会抽时间继续该系列的翻译。
如果您对我的译文感兴趣,想继续浏览后续的其他iOS译文,可以关注我的新浪微博:@葛布林大帝
共同学习,共同提高
----(博客园)葛布林大帝
*/
七、最后的挑战
挑战:重新设计这个程序!
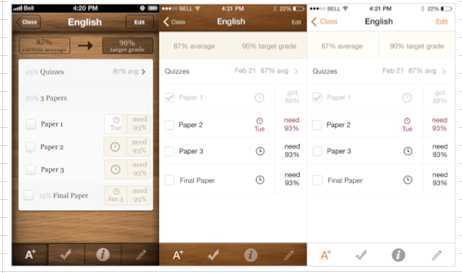
下图iOS 6上的一个应用,它的形状非常差,需要你的帮助。你的挑战是运用你已经了解的设计知识(如对比、重复、对齐、接近、排版和苹果的新设计理念)来拯救这个应用,使它重新适配iOS7。

你有很多方式来开始,你可以使用Xcode、Photoshop,或者干脆用一张纸和一些彩色铅笔。在你开始你的新设计之前,尝试找出原设计的所有问题,这里有一些提示:
?你是否注意到有对齐的任何问题?
?是否相关的概念组合在一起?
?是否方便操作?
?如果删掉一些装饰,这个应用看起来会像什么?
下面我提供了一个解决方案,但要注意的设计的本质是完全主观的,有多种设计方案。
示例: