android中padding和margin的理解
时间:2014-05-09 18:51:39
收藏:0
阅读:474
在android安排控件布局时,padding和margin经常被用到。
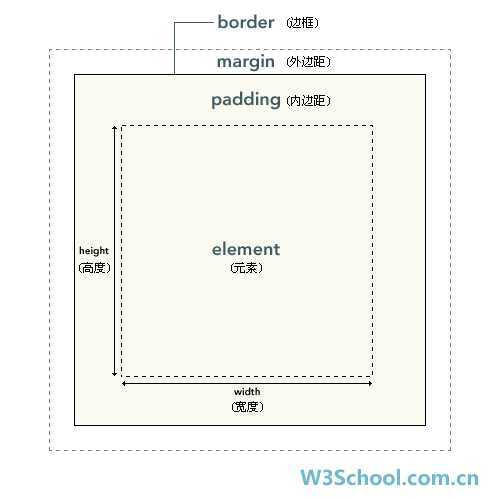
其具体解释可以通过一张图展现,如下,

两个属性表示的意义与web编程相同。
深入理解:
padding约束的是控件或布局显示的内容距离边框的距离,沿垂直边框向内压缩,padding越大,内容显示控件越小;
margin这是沿垂直边框向外延伸的距离, 它的意思就是给控件加了一个一定距离的空白边,显示效果只与值大小正负相关,与其他元素边界无关。
值得注意的是,padding值的范围[0,任意正数](默认为0),而margin的值则有正有负。
想理解负值,首先要理解0值,当margin=“0dip”时,控件外延扩展的边为0,也就是边界挨着其它边缘;
margin>0,是给控件添加白边,让其外延变大,过大时会影响到整个控件显示大小;
margin<0,一般用于单一方向显示,也就是将该控件与其相邻控件的距离是负值,从显示效果讲就是覆盖某一方向上其它控件。
总言之,这两个属性是某个控件的属性,控制的只是该控件的显示,表示的意义也不牵扯父控件或其它相邻控件,所以理解时要注意,不要混淆。
Start和End则是变化的相对概念,如下,
- paddingStart & paddingEnd 是根据左右对齐方式来起作用的(Level-API-17 )
- 左对齐时, paddingStart 对应 paddingLeft, paddingEnd 对应 paddingRight
- 右对齐时, 正好相反
以上个人理解,转载注明出处,多谢。
评论(0)
