JQuery EasyUI DataGrid 纵向(转置)表格插件 TransposedView
时间:2015-10-09 15:17:19
收藏:1
阅读:4032
在页面上显示表格时,有时会遇到有些表格的列非常多,而行却比较少。例如财务报表,往往有几十列,行却只有最多三行,显示在页面上的话页面会被极大地拉宽,体验不好。通常的做法是把这种表格改为纵向显示,像矩阵的转置一样,行变成‘列’,列变成‘行’。该插件即可为DataGrid添加纵向排列表格的功能。
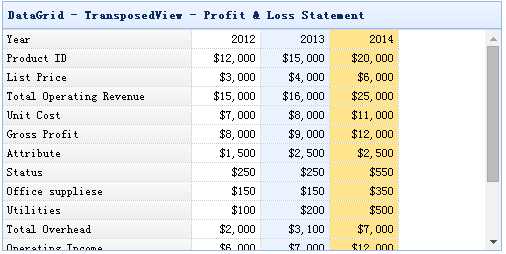
效果图如下:

插件下载:http://files.cnblogs.com/files/mergen/jquery-easyui-datagrid-transposedview.zip
使用步骤:
Step 1: 创建页面
<head> <script type="text/javascript" src="datagrid-transposedview.js"></script> </head> <body> <table id="tt"></table> </body>
Step 2: 添加表格
$(‘#tt‘).datagrid({ view:transposedview, title:‘DataGrid - TransposedView - Profit & Loss Statement‘, width:500, height:250, singleSelect:true, nowrap:false, data:{ "total":3, "rows":[ { "Year":"2012", "Product sales":"$12,000", "Service sales":"$3,000", "Total Operating Revenue":"$15,000", "Cost of goods sold":"$7,000", "Gross Profit":"$8,000", "Rent":"$1,500", "Insurance":"$250", "Office suppliese":"$150", "Utilities":"$100", "Total Overhead":"$2,000", "Operating Income":"$6,000", "Loan interest":"($500)", "Earnings Before Income Taxes":"$5,500", "Income Taxes":"$500", "Net Earnings":"$5,000" }, { "Year":"2013", "Product sales":"$15,000", "Service sales":"$4,000", "Total Operating Revenue":"$16,000", "Cost of goods sold":"$8,000", "Gross Profit":"$9,000", "Rent":"$2,500", "Insurance":"$250", "Office suppliese":"$150", "Utilities":"$200", "Total Overhead":"$3,100", "Operating Income":"$7,000", "Loan interest":"($800)", "Earnings Before Income Taxes":"$6,500", "Income Taxes":"$700", "Net Earnings":"$5,500" }, { "Year":"2014", "Product sales":"$20,000", "Service sales":"$6,000", "Total Operating Revenue":"$25,000", "Cost of goods sold":"$11,000", "Gross Profit":"$12,000", "Rent":"$2,500", "Insurance":"$550", "Office suppliese":"$350", "Utilities":"$500", "Total Overhead":"$7,000", "Operating Income":"$12,000", "Loan interest":"($900)", "Earnings Before Income Taxes":"$8,500", "Income Taxes":"$700", "Net Earnings":"$9,000" } ] }, columns:[[ {field:‘Year‘,title:‘Year‘,align:‘right‘}, {field:‘Product sales‘,title:‘Product ID‘,align:‘right‘}, {field:‘Service sales‘,title:‘List Price‘,align:‘right‘}, {field:‘Total Operating Revenue‘,title:‘Total Operating Revenue‘,align:‘right‘}, {field:‘Cost of goods sold‘,title:‘Unit Cost‘,align:‘right‘}, {field:‘Gross Profit‘,title:‘Gross Profit‘,align:‘right‘}, {field:‘Rent‘,title:‘Attribute‘,align:‘right‘}, {field:‘Insurance‘,title:‘Status‘,align:‘right‘}, {field:‘Office suppliese‘,title:‘Office suppliese‘,align:‘right‘}, {field:‘Utilities‘,title:‘Utilities‘,align:‘right‘}, {field:‘Total Overhead‘,title:‘Total Overhead‘,align:‘right‘}, {field:‘Operating Income‘,title:‘Operating Income‘,align:‘right‘}, {field:‘Loan interest‘,title:‘Loan interest‘,align:‘right‘}, {field:‘Earnings Before Income Taxes‘,title:‘Earnings Before Income Taxes‘,align:‘right‘}, {field:‘Income Taxes‘,title:‘Income Taxes‘,align:‘right‘}, {field:‘Net Earnings‘,title:‘Net Earnings‘,align:‘right‘} ]] });
参数列表:
| 名称 | 类型 | 描述 |
| headerWidth | number | 表头的宽度。由于变为纵表,所有表头都一样宽。 |
| itemWidth | number | 每行的宽度。由于变为纵表,所有行都一样宽。 |
在下载的文件中有完整例子。有任何问题请留言。
评论(1)
lovexiao
2015-10-29 13:23:24
赞!!但是翻转之后如何实现表头的锁定?
共1条
