谈谈怎么使用JSONP
JSONP是什么,其实它是目前主流的实现跨域通信的解决方案。
因为我们都知道,在我们使用ajax去发起HTTP请求的时候,是不可以跨域的。也就是不能在不同域名下、端口等去请求。如果我们强行这么做的话,它是会报错。
这里举个例子。
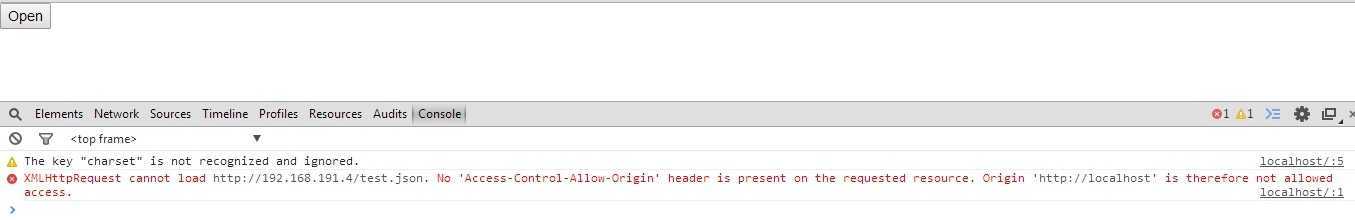
function createXHR() { var xhr = new XMLHttpRequest(); return xhr; } function ajax(url) { var xhr = createXHR(); xhr.onreadystatechange = function() { if (xhr.status == 200 && xhr.readyState == 4) { var text = xhr.responseText; console.log(text); } } xhr.open(‘get‘, url); xhr.send(null); } var button = document.getElementsByTagName(‘button‘)[0]; button.onclick = function() { ajax(‘http://192.168.191.4/test.json‘); }

可以看到,是无法请求的,这是因为安全,So,无法跨域了。所以我们需要想办法跨域。
很多人都说JSONP是ajax跨域,其实不是的。ajax和JSONP没有必然的联系,ajax是使用xhr对象进行HTTP请求,JSONP的话,完全没有用到这个xhr对象。JSONP用到的是src的这个属性,因为在页面上的Tag,如果有src属性,例如<img> <script> <iframe>等等,src上的地址是可以使用任何域下或者其他端口的,所以,聪明的程序员们就利用了这一点来进行跨域。
还是,我们先举个例子吧。
<script type="text/javascript" src="http://common.cnblogs.com/script/jquery.js"></script> <script type="text/javascript" src="index.js"></script>
假如,我在页面上这么来引入js,显然我的index.js是可以写jquery的代码的。其实<script>的标签里,不光光可以引入js的文件,php的文件也是可以的。
我在index.js里写一个函数
function test() { alert(123); }
然后我有引入一个php文件,用<script>标签来引入
<script type="text/javascript" src="index.js"></script> <script type="text/javascript" src="index.php"></script>
在index.php里我写入
<?php echo "test()"; ?>
当页面一加载进来的时候,触发了我在index.js里写的test()函数。
So,有了这些之后,我们就可以有接下来的操作了。
假如我们要做异步请求的时候,去查找name = qiu的数据时,但又存在着跨域,这个时候我们就可以用JSONP来解决这个问题。我们可以在index.php的后面加入一些参数,例如index.php?name=qiu&age=13。
<?php $name = $_GET["name"]; $age = $_GET["age"]; //SQL查询 and so on 最后数据在 $data 中 echo "callback(‘".$data."‘)"; ?>
function callback(data) { //code.... }
这样子,我们就可以通过插入<script>的方式,进行HTTP请求,同时,可以用js处理php给我们返回的数据了。
最后,我们是要调用callback()函数,这个函数名字可能是各种各样,只要php返回的数据格式是一致的,我们就可以用各种回调函数。所以,我们可以index.php?name=qiu&age=13&callback=JSONP。这样,就非常好了
$name = $_GET["name"]; $age = $_GET["age"]; $callback = $_GET["callback"]; //SQL查询 and so on 最后数据在 $data 中 echo $callback."(‘".$name."‘)";
这样,就是一个大概的跨域进行HTTP请求,利用JSONP的方法。

