Mac下ionic调试
时间:2015-09-11 12:57:24
收藏:0
阅读:1683
简单的样式调节可以直接通过

ionic serve
然后访问浏览器的方式进行调节。但是,添加一些插件如摄像头、位置这些不好通过模拟的插件时,这个时候真机调试就显得非常重要了。
iOS设备
1、启用设备调试
在iOS设备(iPhone、iPad),请启用Web检查器
设置 | Safari | | 高级 | | |Web检查器
2、载入App到设备
iOS需要开发者证书(没有就淘宝买一个,大概10块),然后编译APP,并通过xcode导入到iOS设备中(证书怎么配置,请自行Google)
ionic build ios #编译
3、调试
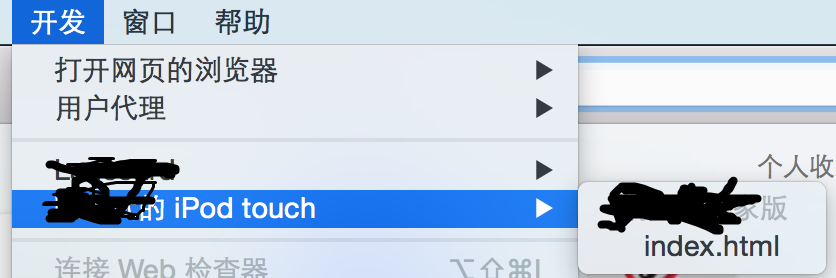
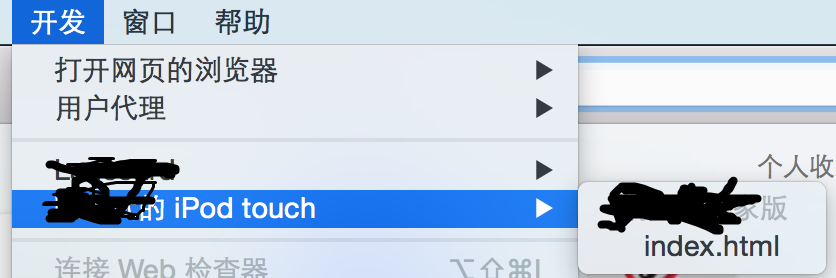
xcode导入会自动运行APP,这时打开Safari的“开发”,就可以看到如下界面:
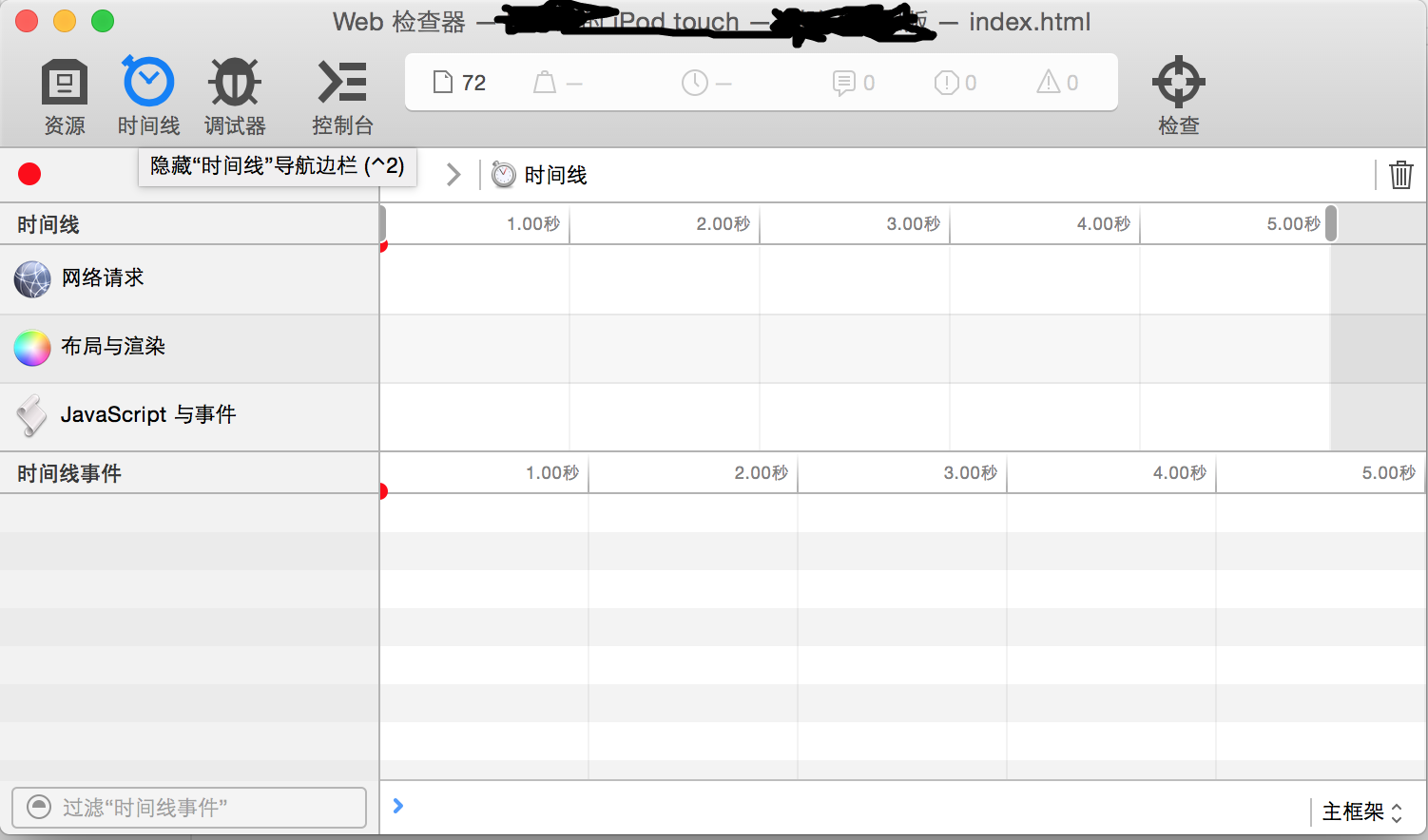
点击index.html就可以调试了,附上界面:
4、高级调试
上面的方式调试有个严重的不足,就是在本机修改没法及时看到效果(需要重复build、cmd+R操作)。通过模拟的方式build:
ionic emulate ios -c -l
Have Fun!欢迎跟帖交流。
评论(0)
