vs2010 使用SignalR 提高B2C商城用户体验(三)
时间:2014-04-30 03:41:38
收藏:0
阅读:578
vs2010 使用SignalR 提高B2C商城用户体验(三)
上一章节,我们的web即时通讯已经可以实现跨域了,但针对我们的需求,还希望,一些客户端程序可以和我们的web用户,在线聊天,所以到SignalR官网,查阅文档,当然,还有版本限制,限制都是SignalR 2.0了,我们1.几版本的能不能完美支持呢?
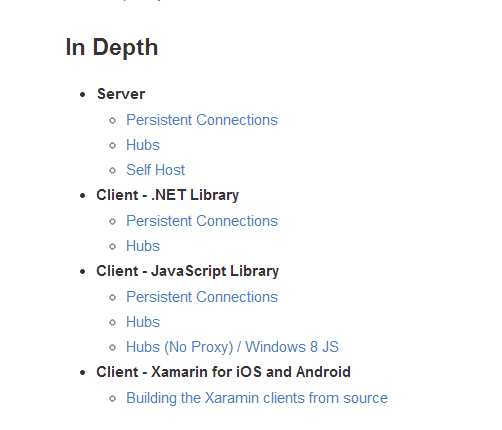
看到了这些内容,感觉是不是很惊喜,全端支持

我们来看.NET Library,大概浏览一下,启动VS,新建一个WinForm程序,打开nuget,找到Client的对应版本:
Install-Package Microsoft.AspNet.SignalR.Client -Version 1.1.2
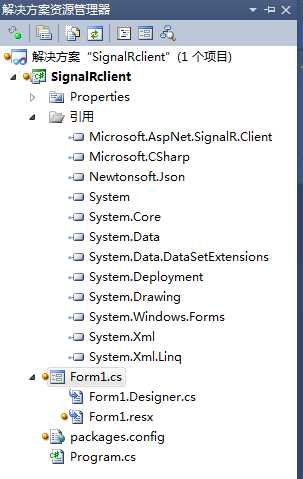
此时,我们的项目结构如下:

我们看到,相应的引用已经添加,只有2个类库就可以轻松实现客户端通信了,有空研究一下源码,反正是开源的,这样就可以根据源码开发出对应的C++版本,以便注册用户的客户端开发了。
此时打开From1.cs的代码,添加如下:
namespace SignalRclient { public partial class Form1 : Form { HubConnection hubConnection; IHubProxy hubProxy; private delegate void AddTxt(string msg); public Form1() { InitializeComponent(); hubConnection = new HubConnection("http://localhost:2154/signalr/hubs"); hubProxy = hubConnection.CreateHubProxy("pushHub"); hubProxy.On<string>("addMessage", (message) => this.Invoke(new AddTxt(Show), message)); hubConnection.Start().Wait(); } private void Show(string msg) { textBox2.Text += msg + "\r\n"; } private void btnSubmit_Click(object sender, EventArgs e) { hubProxy.Invoke("send", textBox1.Text).Wait(); } } }
代码大概解释一下,
hubConnection = new HubConnection("http://localhost:2154/signalr/hubs"); 初始化对我们IM服务器的集线器连接,
hubProxy = hubConnection.CreateHubProxy("pushHub");连接指定的集线器。
hubProxy.On<string>("addMessage", (message) => this.Invoke(new AddTxt(Show), message)); 配置我们服务端定义的匿名方法,并设置委托方法,以供调用。
hubProxy.Invoke("send", textBox1.Text).Wait(); send 是我们在服务端定义的发送方法,这里都是通过方法名调用的,有点类似js的eval了,是不是很强大。
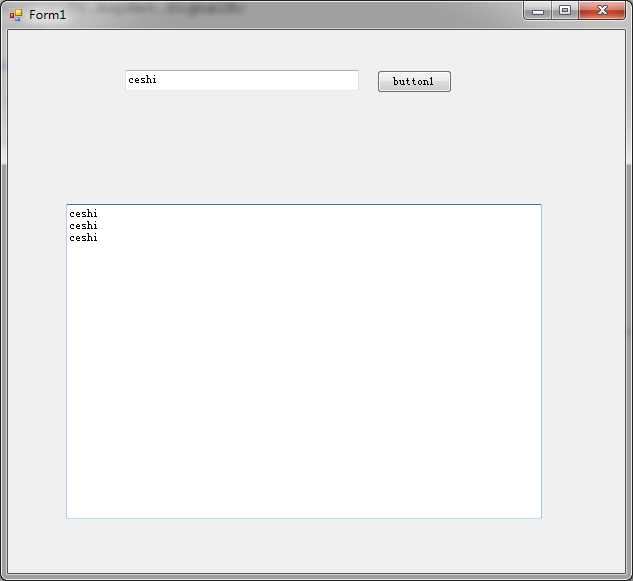
代码很简单,也很方便的可以扩展使用,我们启动程序,看一下效果

已经可以收到自己发出的信息,是不是很神奇,方法名一定要对应上,不然可收不到。
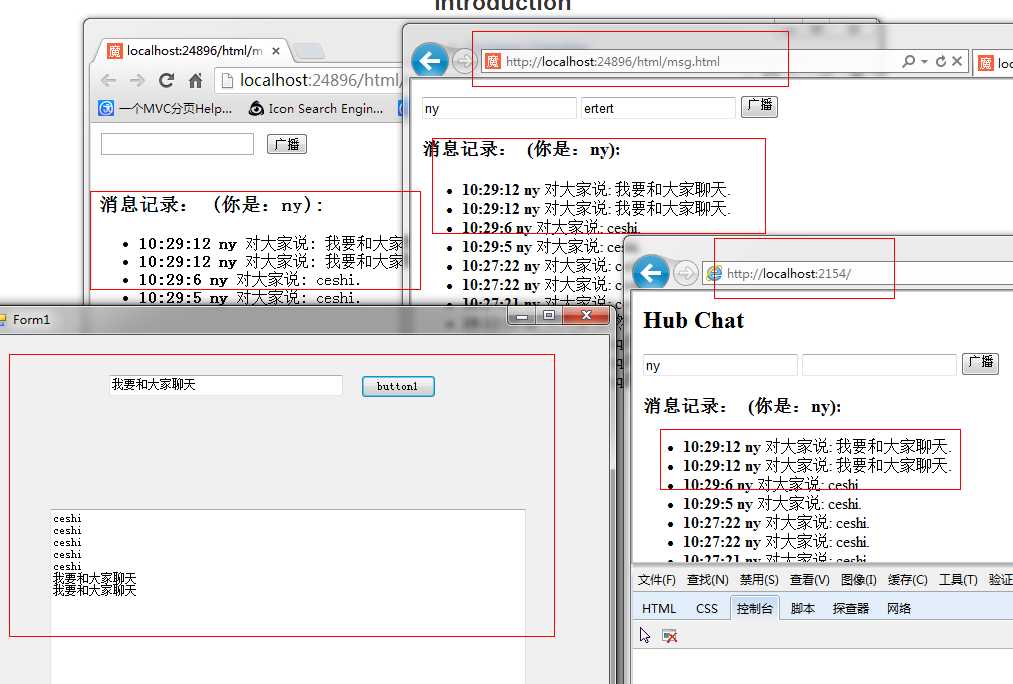
我们再启动web端,和跨域端,看看是不是三端都可以通信了:

LOL,是不是很强大,现在,我们的商户已经可以和买家进行即时沟通了。后面我们可以深入扩展,并将Android和IOS的系统一起合并进来,会不会超越qq呢。
评论(0)

