微信app支付
http://www.bubuko.com/infodetail-1062014.html
要完成手机APP跳转到微信的APP进行微信支付,需要进行如下操作:
1、先去微信的开放平台(http://open.weixin.qq.com)进行开发者账号的注册。
2、新建一个APP应用,然后填写必填信息提交审核。
3、进入APP应用,在接口信息中,进行申请“获得微信支付能力”的功能,期间会提交相关的公司营业信息证明等。
通过以上三点,然后经过漫长的等待之后,基本都可以申请下来的,这里不细说申请细节了,讲个大概,基本都能应付。
基本的对接流程在这里有细说(https://pay.weixin.qq.com/wiki/doc/api/app.php)
在进行服务端对接之前,需要用到如下信息:
/* 微信app key 这两个就是我们上面申请的APP得到的*/ W_APP_ID W_APP_SECRET //商户号 W_MCH_ID--这个也是需要登录商户平台进行获得 //API密钥,在商户平台设置 W_API_KEY--这个需要登录商户平台进行获得
商户平台的登录地址(https://pay.weixin.qq.com/index.php)
一、.net服务端的对接:
1、直接上微信的SDK列表下载.net的SDK(https://pay.weixin.qq.com/wiki/doc/api/download/WxPayAPI_CS_v3.zip)
2、要先知道一点,下载回来的SDK是没有具体包含“统一下单API”的,只包含了这个“刷卡支付、微信内网页支付、扫码支付”
3、下载回来的SDK中,第一次运行是运行不了的,需要对代码进行设置
1)对上面四个参数进行配置,具体在lib\Config.cs文件中
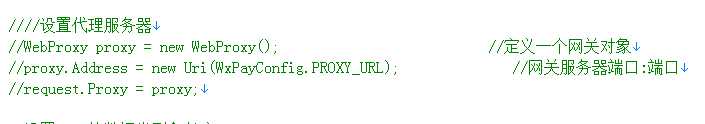
2)屏蔽掉lib\HttpService.cs的代理访问:(这东西基本可以不用使用到)

4、通过以上的几步配置,基本可以运行了
5、还有一个点,我们点击Default.aspx页面上的按钮,链接过去的地址要注意一下,其实不是我们的测试工程,而是paysdk.weixin.qq.com的,这个需要改成是我们的测试功能才行(这个是比较吭的)。
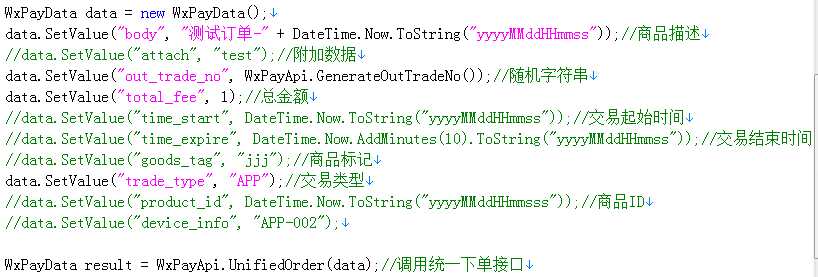
6、如何对接“统一下单API”,最基本的做法就是打开business\JsApiPay.cs文件,然后拷贝GetUnifiedOrderResult方法直接用,但是如果拷贝这个方法用的时候,会提示“无权限调用”。其实最根本的错误在于我们传递的trade_type为JSAPI导致的,所以拷贝过来使用的时候,需要做如下的更新:(为什么要这样了,原因很简单,这个方法的用途本来就是给JSAPI的,我们是要使用trade_type为APP进行调用,这些参数当然要变拉)

只要这些字段即可,其余的可有可无,都不影响,到了这点,你运行“统一下单”功能,就会返回prepay_id了,也就是支付ID。
至此,通过这些设置,基本都可能成功。
二、iOS的对接,最常用的致命弱点就是,我把官方的请求地址换成了自己之后,点击支付测试,跳转到微信支付的页面时,中间就只出现了一个“确定”按钮,点击之后返回到原APP,提示“支付失败,xxx -2”这样的提示。
1、如果你有这些提示了,我可以很肯定的告诉你,你的sign错了,而且是用错了,你不应该直接用服务端返回的sign,这个根本不是一回事。
2、切记,客户端的sign字段,是要自己生成的。
3、还要切记,服务端返回的那一串json,最有用而且最优价值的就唯一一个prepay_id,其余的基本不需要。
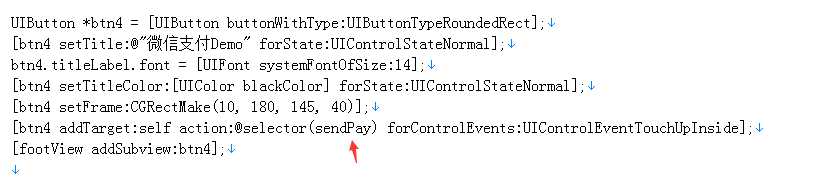
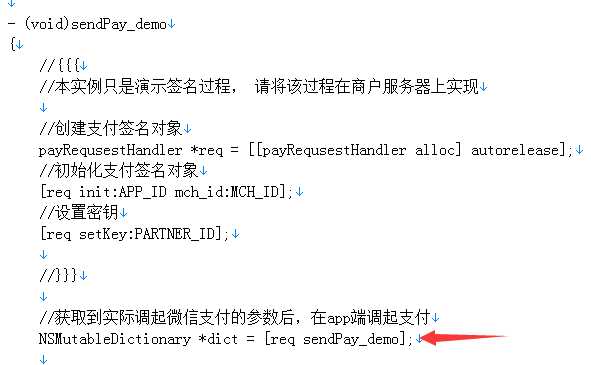
4、官方的iOS SDK中,包含了两个方法(sendpay_demo、sendpay),这也是最容易错的,我们在对接的时候,选择sendpay的方法,也就是这个:

这个方法的东西其实是不完整,最明显,我们把网络请求改了之后,再把所用到的参数赋值,然后就没有然后
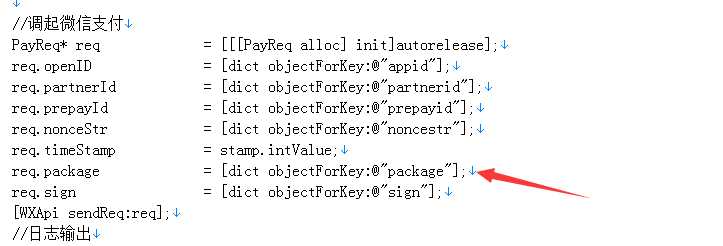
了,根本调不起来,压根就没反应,原因是缺少了package参数值,这个是固定的(Sign=WXPay)

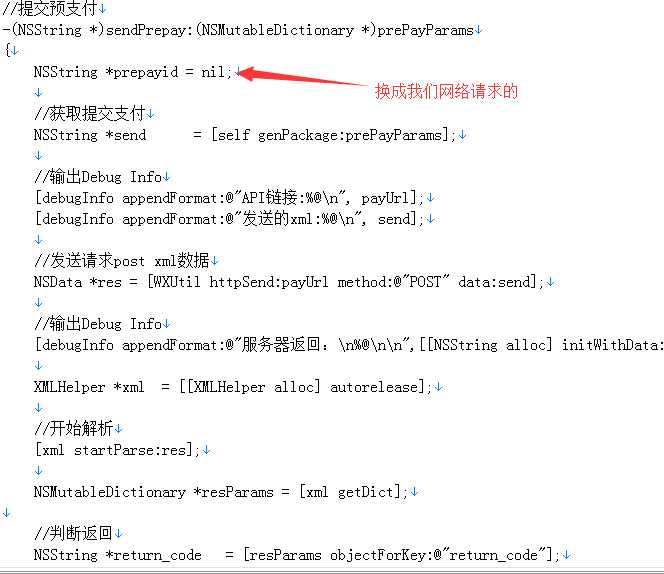
5、改了第四点之后,肯定是能调用起来的了,但是确不能支付,sign错误导致的,至此,你应该把注意力集中到sendpay_demo的方法中去,不要再使用sendpay方法了
只需要把刚才获取的prepay_id替换掉,立马就能正常使用支付功能,如下位置的参数替换成我们网络请求返回的的就行了:


总结,希望此篇文章对正在做微信支付对接的哥们有帮助,也让大家少走一些弯路,如果觉得合适,可以顺手点个赞,以此鼓励鼓励。thanks
