silverlight调用MVC WebApi方法
时间:2014-07-14 15:30:51
收藏:0
阅读:370
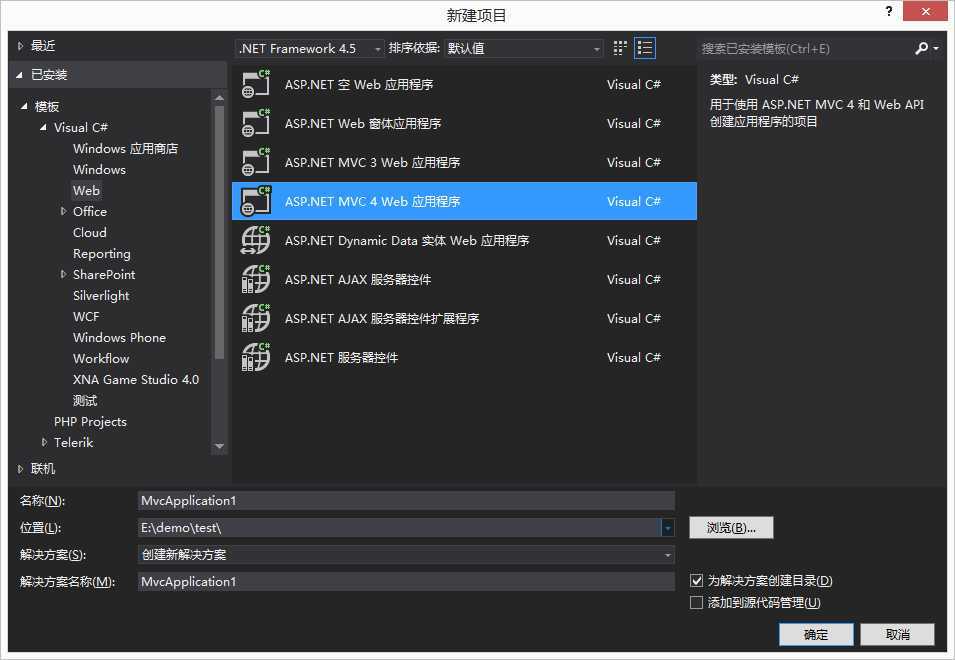
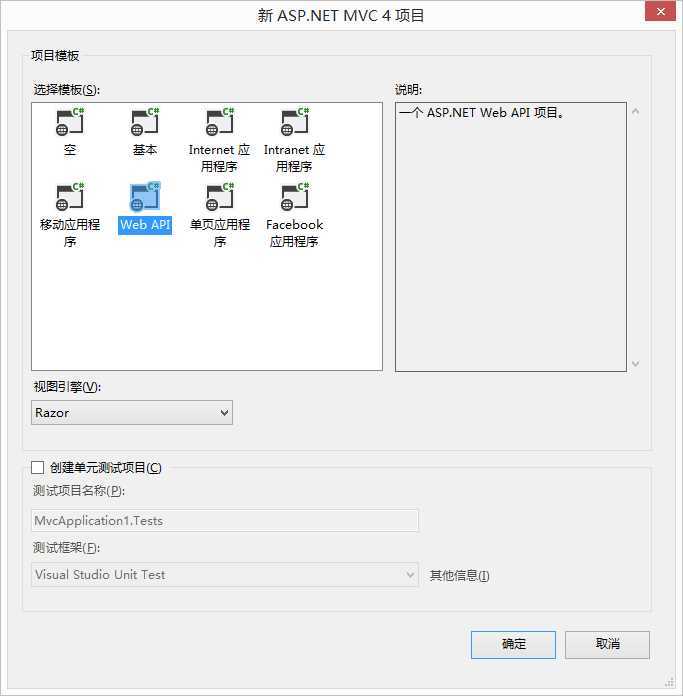
1、创建ASP.NET MVC4 Web应用程序,选择WebAPI模板


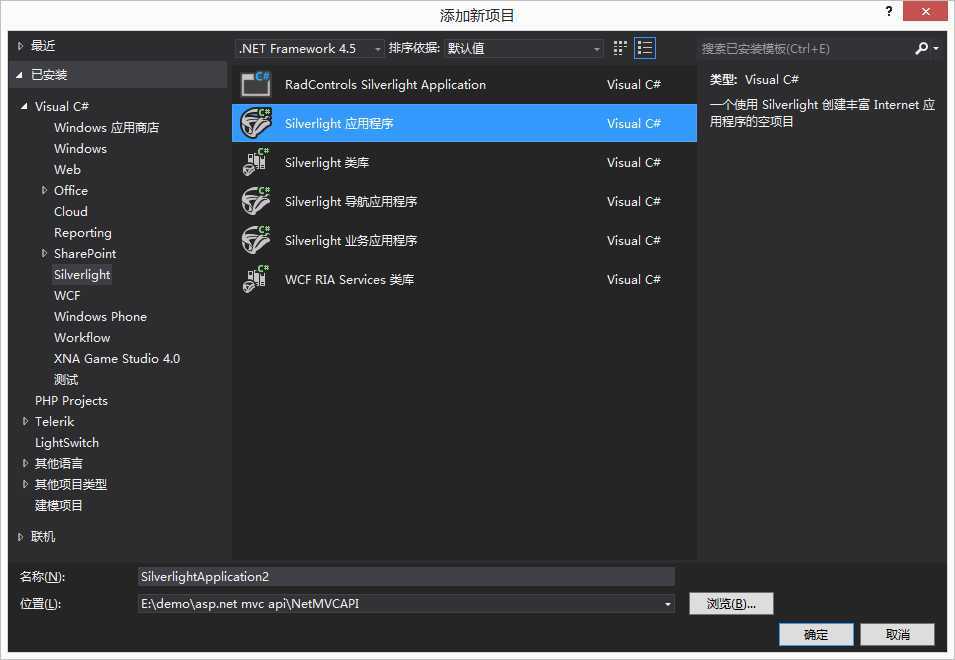
2、添加silverlight项目

3、新建一个数据模型类,代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace NetMVCAPI.Models { public class Contact { public int Id { get; set; } public string Name { get; set; } public string Gender { get; set; } } }
4、新建一个控制器,代码如下:
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Net.Http; using System.Web.Http; using NetMVCAPI.Models; namespace NetMVCAPI.Controllers { public class ContactController : ApiController { Contact[] contacts = new Contact[] { new Contact(){ Id=1, Name="mk", Gender="男"}, new Contact(){ Id=2, Name="ll", Gender="男"}, new Contact(){ Id=3, Name="hj", Gender="男"}, new Contact(){ Id=4, Name="zxm", Gender="女"}, new Contact(){ Id=5, Name="wmq", Gender="女"}, }; /// <summary> /// /api/Contact /// </summary> /// <returns></returns> public IEnumerable<Contact> GetListAll() { return contacts; } /// <summary> /// /api/Contact/id /// </summary> /// <param name="id"></param> /// <returns></returns> public Contact GetContactById(int id) { Contact contact = contacts.FirstOrDefault<Contact>(item => item.Id == id); if (contact == null) { throw new HttpResponseException(HttpStatusCode.NotFound); } return contact; } /// <summary> /// 根据性别查询 /// /api/Contact?Gender=女 /// </summary> /// <param name="gender"></param> /// <returns></returns> public IEnumerable<Contact> GetListByGender(string gender) { return contacts.Where(item => item.Gender == gender); } /// <summary> /// 根据姓名查询 /// /api/Contact/Name=mk /// </summary> /// <param name="name"></param> /// <returns></returns> public IEnumerable<Contact> GetListByName(string name) { return contacts.Where(item => item.Name == name); } } }
5、通过silverlight访问WebApi
using System; using System.Collections.Generic; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; namespace SilverlightApplication1 { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); } private void Button_Click(object sender, RoutedEventArgs e) { var uriStr = new Uri(Application.Current.Host.Source, TextBoxUri.Text); var wc = new WebClient(); wc.DownloadStringCompleted += new DownloadStringCompletedEventHandler(DownloadStringAsyncCompleted); wc.DownloadStringAsync(uriStr); } void DownloadStringAsyncCompleted(object sender, DownloadStringCompletedEventArgs e) { try { TextBlock_Result.Text = e.Result; } catch (Exception ex) { TextBlock_Result.Text = ex.Message; } } } }
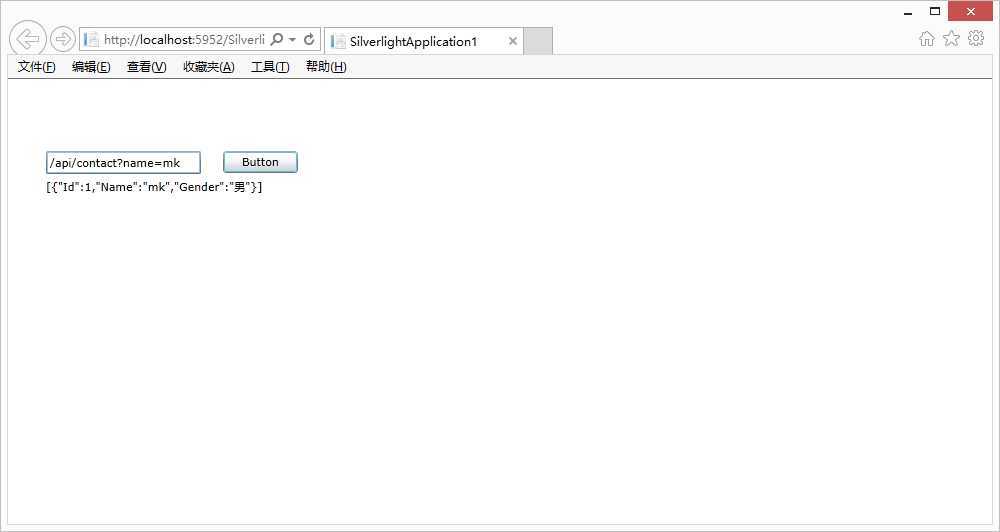
6、运行如下:
运行前:

运行后:
评论(0)
