记录:使用springboot的cors和vue的axios进行跨域
时间:2019-11-17 17:26:51
收藏:0
阅读:135
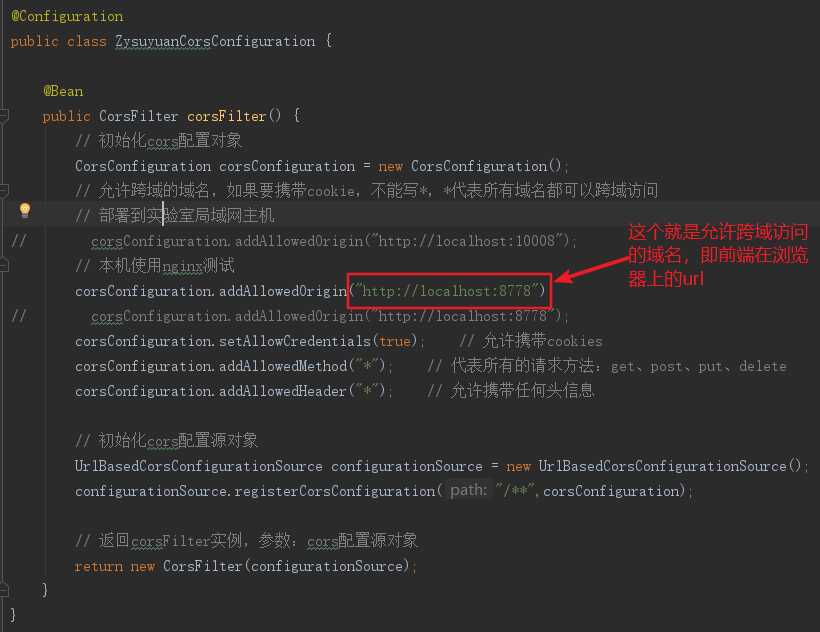
一、编写一个配置类,并且注册CorsFilter:
注意允许跨域的域名不要写错
@Configuration
public class ZysuyuanCorsConfiguration {
@Bean
public CorsFilter corsFilter() {
// 初始化cors配置对象
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 允许跨域的域名,如果要携带cookie,不能写*,*代表所有域名都可以跨域访问
// corsConfiguration.addAllowedOrigin("http://localhost:10008");
// 本机使用nginx测试
corsConfiguration.addAllowedOrigin("http://localhost:8778");
// corsConfiguration.addAllowedOrigin("http://localhost:8778");
corsConfiguration.setAllowCredentials(true); // 允许携带cookies
corsConfiguration.addAllowedMethod("*"); // 代表所有的请求方法:get、post、put、delete
corsConfiguration.addAllowedHeader("*"); // 允许携带任何头信息
// 初始化cors配置源对象
UrlBasedCorsConfigurationSource configurationSource = new UrlBasedCorsConfigurationSource();
configurationSource.registerCorsConfiguration("/**",corsConfiguration);
// 返回corsFilter实例,参数:cors配置源对象
return new CorsFilter(configurationSource);
}
}

二、编写vue的axios请求
注意:如果使用vue2.0中使用axios进行(put,post请求时),遇到415错误(参考:https://www.cnblogs.com/shuaifing/p/7921102.html)
解决办法:在axios的第三个参数config中,设置请求头信息‘Content-Type‘: ‘application/json;charset=UTF-8‘
insertDevice(query) {
return request({
url: ‘/item/device/save‘,
method: ‘post‘,
data: JSON.stringify(query),
headers : {
‘Content-Type‘ : ‘application/json;charset=UTF-8‘ // 注意此处的头信息要写为application/json;charset=UTF-8
}
})
}
补充:
vue中子组件调用父组件的方法(参考:https://juejin.im/post/5c1370365188250f73759a79)
1、$emit方法
父:
@fselect绑定父组件中的searchBydeviceName方法
<add-new
ref="feditForm"
@fselect="searchBydeviceName"
@close="closeEditor"
:isEdit="isEdit"
:addnewData.sync="fpojo"
></add-new>
子组件调用:
this.$emit("fselect");
....以后用到再更新
评论(0)
